Web Desain
74 Slides2.14 MB

Web Desain

Pendahuluan Sesi1 1.1. Prinsip-Prinsip DesainSecond level 1.2. Elemen-Elemen Grafis 1.3. Komposisi Tata Letak 1.4. Perencanaan dan Perancangan 1.5. Materi yang Bagus, Bermutu dan Selalu Diperbarui 1.6. Cepat dan Mudah Diakses 1.7. Desain dan Animasi yang Cantik 1.8. Promosi yang Gencar Sesi 2 2.1. Mendesain Web 2.2. Bekerja dengan Adobe PhotoShop 2.2.1. Membuat Banner dengan menggabung Logo dan Teks 2.2.2. Merancang Icon untuk Web Disain 2.2.3. Membuat Tombol Panah 2.2.4. Membuat Tombol Timbul 2.2.5. Membuat Icon Save 2.2.6. Membuat Icon Menu untuk Web Disain 2.2.7. Membuat Icon Kotak Lingkar 2.2.8. Manipulasi Foto di Disain Menu Sesi3 3.1. Bekerja dengan DreamWeaver 3.1.1. Mengenal Teks 3.1.2. Menggunakan Link Halaman Sesi 4 4.1. Menggunakan Tabel 4.2. Membuat Desain dengan Memakai Frame 4.3. Internal Frame (iFrame) Sesi 5 5.1. Membuat Menu 5.1.1. Mengunakan Layout Tabel dan Layout Cell 5.1.2. Membuat Sub Menu dengan Layer 5.2. Membuat Menu dengan Show Pop Up Menu Trik 1 5.3. Membuat Menu dengan Show Pop Up Menu Trik 2 5.4. Membuat Menu dengan Show Pop Up Menu Trik 3 2

1.1. Prinsip-Prinsip Desain Keseimbangan Penekanan Irama Kesatuan 3

1.2. Elemen-Elemen Grafis Garis Bentuk atau form Tekstur Ruang atau space 4

1.3. Komposisi Tata Letak Proporsi (proportion) Keseimbangan (balance) Irama atau ritme Kesatuan (unity) Pusat perhatian (focus of interest) Kontras (contrast) 5

1.4. Perencanaan dan Perancangan Sebelum membuat situs web, Anda perlu membuat identifikasi awal; Situs apa yang ingin dibuat. Siapa saja pengunjung situs web yang anda harapkan. Apa saja aktifitas yang dapat mereka lakukan dalam situs web. Apa target yang Anda capai dalam pembuatan situs tersebut. 6

1.5. Materi yang Bagus, Bermutu dan Selalu Diperbaharui. Isi yang bagus, terutama berkenaan dengan informasi yang dibutuhkan, situs yang menyajikan informasi yang bagus, terkini dan menarik, tentu akan menarik banyak pengunjung. 1.6. Cepat dan Mudah Diakses Waktu panggil (loading) ideal untuk suatu situs web adalah 30-50 detik. Pada dasarnya kecepatan loading adalah 1 kb per detik, ini sudah termasuk perhitungan kecepatan pada komputer yang punya akses lebih lambat atau rendah. 7

1.7. Desain dan Animasi yang Cantik Sutu animasi dan desain yang cantik biasanya melibatkan berbagai efek, foto, gradasi dan lainya. Dan hal tersebut akan berpengaruh terhadap ukuran suatu halaman situs web. 1.8. Promosi yang Gencar Jangan lupa untuk mempromosikannya, terutama di situs-situs mesin pencari (search engine), seperti Google, Yahoo, Search Indonesia dsb 8

Ringkasan; 9

Sesi 2 2.1. Mendesain Web Pada tahap desain web, anda diharapkan untuk membuat desain-desain cantik untuk grafik yang akan ditampilkan pada halaman web yang akan didesainnya. 10

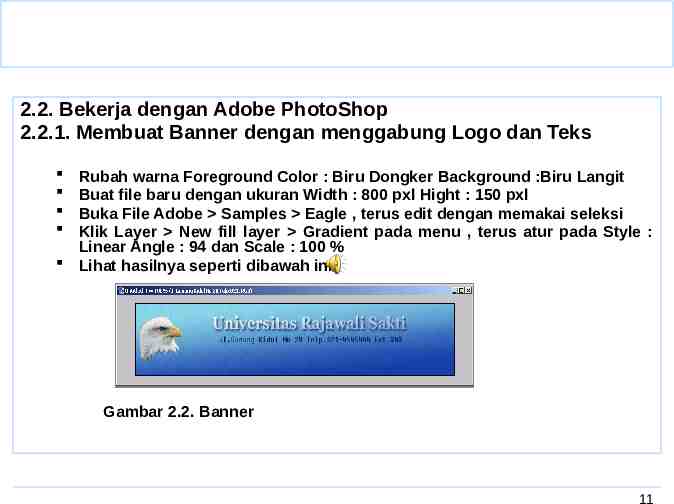
2.2. Bekerja dengan Adobe PhotoShop 2.2.1. Membuat Banner dengan menggabung Logo dan Teks Rubah warna Foreground Color : Biru Dongker Background :Biru Langit Buat file baru dengan ukuran Width : 800 pxl Hight : 150 pxl Buka File Adobe Samples Eagle , terus edit dengan memakai seleksi Klik Layer New fill layer Gradient pada menu , terus atur pada Style : Linear Angle : 94 dan Scale : 100 % Lihat hasilnya seperti dibawah ini: Gambar 2.2. Banner 11

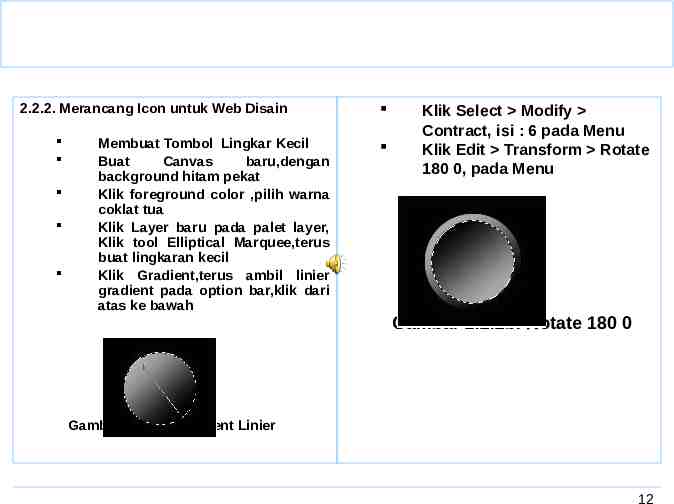
2.2.2. Merancang Icon untuk Web Disain Membuat Tombol Lingkar Kecil Buat Canvas baru,dengan background hitam pekat Klik foreground color ,pilih warna coklat tua Klik Layer baru pada palet layer, Klik tool Elliptical Marquee,terus buat lingkaran kecil Klik Gradient,terus ambil linier gradient pada option bar,klik dari atas ke bawah Klik Select Modify Contract, isi : 6 pada Menu Klik Edit Transform Rotate 180 0, pada Menu Gambar 2.2.2b. Rotate 180 0 Gambar 2.2.2a. Gradient Linier 12

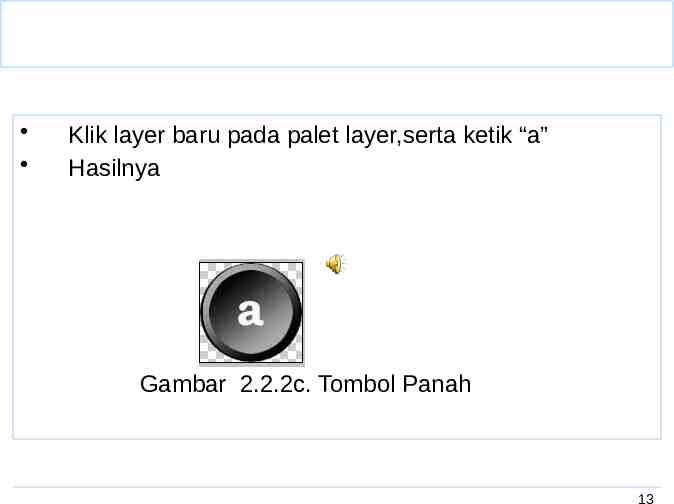
Klik layer baru pada palet layer,serta ketik “a” Hasilnya Gambar 2.2.2c. Tombol Panah 13

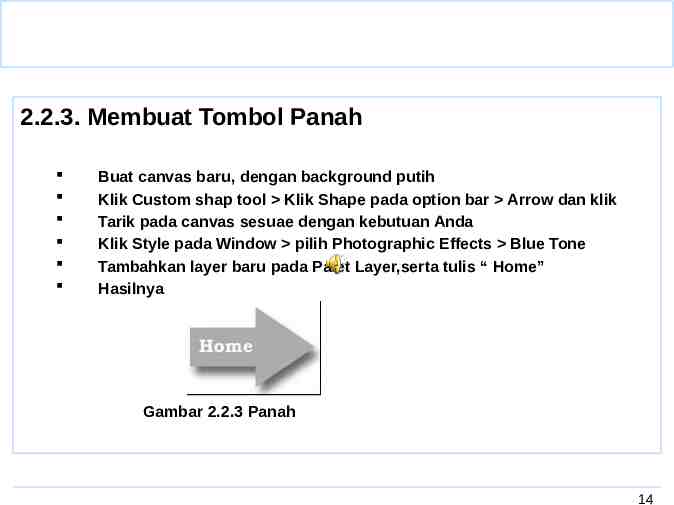
2.2.3. Membuat Tombol Panah Buat canvas baru, dengan background putih Klik Custom shap tool Klik Shape pada option bar Arrow dan klik Tarik pada canvas sesuae dengan kebutuan Anda Klik Style pada Window pilih Photographic Effects Blue Tone Tambahkan layer baru pada Palet Layer,serta tulis “ Home” Hasilnya Gambar 2.2.3 Panah 14

2.2.4. Membuat Tombol Timbul Buat canvas baru dengan background putih Klik elliptical marque , buat lingkaran kecil pada canvas,warna biru muda Klik paint bucket, terus klik pada lingkaran sehingga menjadi biru muda Gambar 2.2.4a. Tombol Timbul 15

Klik duplicate layer pada layer untuk menggandakan, pada hasil duplicate beri warna hitam Klik Filter Blur Gaussian Blur,isi radius : 15 pxl Klik Filter Stylize Emboss isi pada Angle : 120, Height : 6 dan Amount : 350 Ubah mode blend dari Normal menjadi Hard Light pada palet layers Gambar 2.2.4b.Tombol Timbul Biru 16

Buat layer baru pada palet layer, tulis “email”, terus klik Warped text Style:Flag dengan format Bend: 67 % yang lain nol Klik layer Layer Style Drop Shadow Hasilnya Gambar 2.2.4c.Icon Email 17

2.2.5. Membuat Icon Save Buat Canvas baru dengan latar belakang putih Rubah warna pada foreground color menjadi coklat muda Klik Rounded Rectangle Tool,terus klik,tahan & tarik pada canvas Gambar 2.2.5a. Icon Save Awal Rubah warna pada foreground color menjadi putih Buat layer baru pada palet layer & ketik “Save” Klik Layer Layer style Drop Shadow dengan format pilih Inner Shadow,Inner glow & Bevel and emboss serta Blending options Blend mode : Luminosity, Opacity : 75 % Fill opacity : 100 % Hasilnya Gambar 2.2.5b. Icon Save 18

2.2.6. Membuat Icon Menu untuk Web Disain Buka canvas baru,dengan warna putih Klik Rectangular Marquee, klik dan tarik pada canvas Klik Add selection pada option bar Klik Elliptical Marquee seperti pada gambar dibawah ini Gambar 2.2.6a. Icon Menu 19

Klik Foreground color,ganti warna menjadi coklat muda Klik Paint bucket, terus klik pada objek kotak yang telah dibuat Gambar 2.2.6b. Icon Menu Warna 20

Klik Edit Stroke dengan format : Width : 3 px Color : Biru dongker Location : Inside Mode : Soft Light Klik Layer Duplicate Layer ,klik layer 1 pada palet layer,pada menu klik Edit Free Transform,tarik dan lepas seperti gambar dibawah ini Gambar 2.2.6c. Icon Menu dengan Free Transform 21

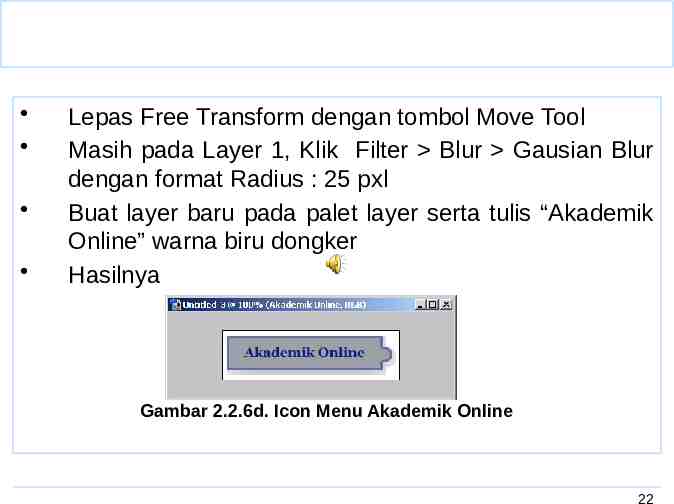
Lepas Free Transform dengan tombol Move Tool Masih pada Layer 1, Klik Filter Blur Gausian Blur dengan format Radius : 25 pxl Buat layer baru pada palet layer serta tulis “Akademik Online” warna biru dongker Hasilnya Gambar 2.2.6d. Icon Menu Akademik Online 22

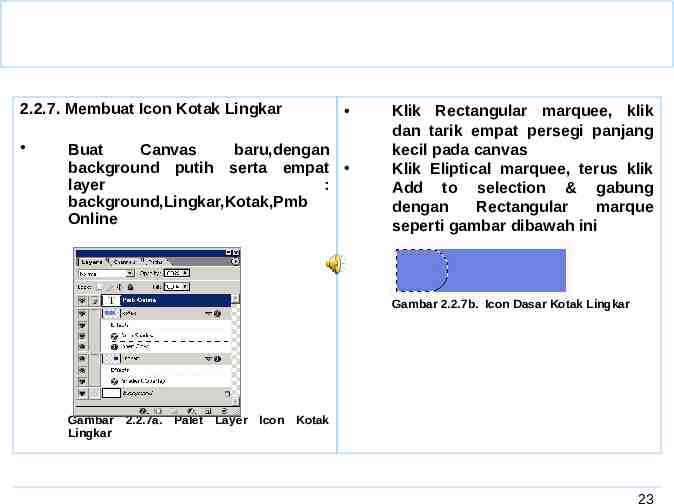
2.2.7. Membuat Icon Kotak Lingkar Buat Canvas baru,dengan background putih serta empat layer : background,Lingkar,Kotak,Pmb Online Klik Rectangular marquee, klik dan tarik empat persegi panjang kecil pada canvas Klik Eliptical marquee, terus klik Add to selection & gabung dengan Rectangular marque seperti gambar dibawah ini Gambar 2.2.7b. Icon Dasar Kotak Lingkar Gambar Lingkar 2.2.7a. Palet Layer Icon Kotak 23

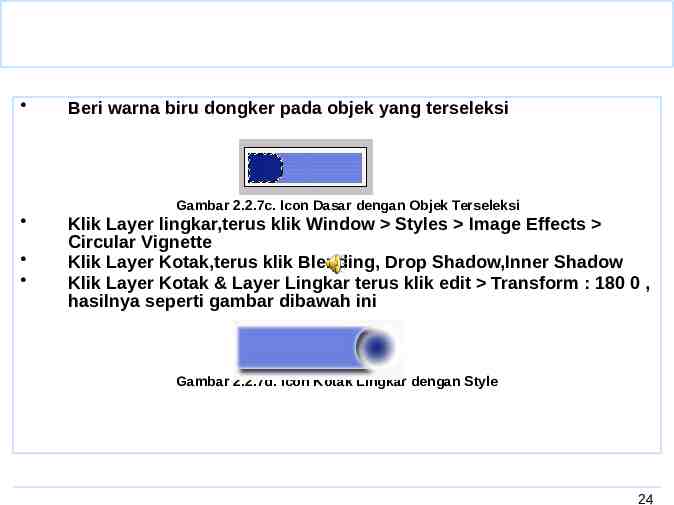
Beri warna biru dongker pada objek yang terseleksi Gambar 2.2.7c. Icon Dasar dengan Objek Terseleksi Klik Layer lingkar,terus klik Window Styles Image Effects Circular Vignette Klik Layer Kotak,terus klik Blending, Drop Shadow,Inner Shadow Klik Layer Kotak & Layer Lingkar terus klik edit Transform : 180 0 , hasilnya seperti gambar dibawah ini Gambar 2.2.7d. Icon Kotak Lingkar dengan Style 24

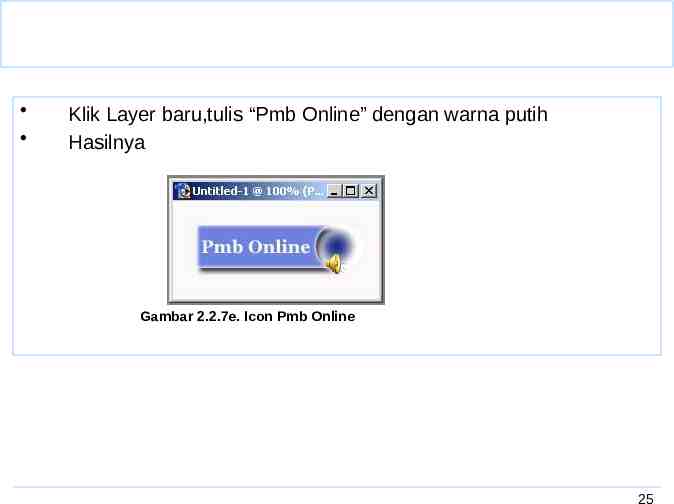
Klik Layer baru,tulis “Pmb Online” dengan warna putih Hasilnya Gambar 2.2.7e. Icon Pmb Online 25

2.2.8. Manipulasi Foto di Disain Menu Buka file gambar Klik eleptical marquee tool Klik serta tahan dan tarik pada objek gambar tersebut sesuai dengan kebutuhan Pilih Cut pada menu Edit Gambar 2.2.8a. Disain Menu 26

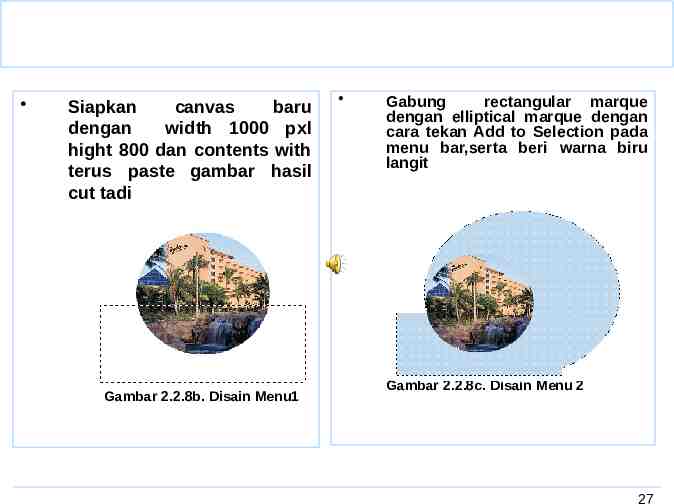
Siapkan canvas baru dengan width 1000 pxl hight 800 dan contents with terus paste gambar hasil cut tadi Gambar 2.2.8b. Disain Menu1 Gabung rectangular marque dengan elliptical marque dengan cara tekan Add to Selection pada menu bar,serta beri warna biru langit Gambar 2.2.8c. Disain Menu 2 27

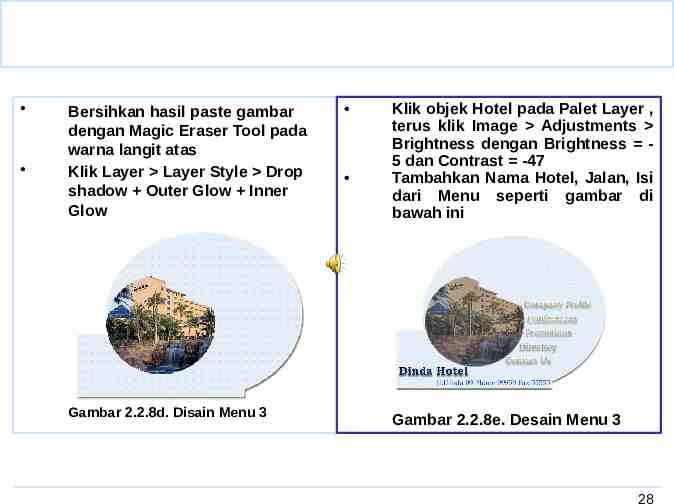
Bersihkan hasil paste gambar dengan Magic Eraser Tool pada warna langit atas Klik Layer Layer Style Drop shadow Outer Glow Inner Glow Gambar 2.2.8d. Disain Menu 3 Klik objek Hotel pada Palet Layer , terus klik Image Adjustments Brightness dengan Brightness 5 dan Contrast -47 Tambahkan Nama Hotel, Jalan, Isi dari Menu seperti gambar di bawah ini Gambar 2.2.8e. Desain Menu 3 28

2.3 Animasi Ada dua macam cara untuk membuat animasi pada Macromedia Flash, yaitu dengan frame by frame animation dan tweened animation. 29

2.3.1 Membuat animasi Insert Keyframe Klik Tool Oval pada Toolbox Klik dan tarik pada stage,sehingga membentuk sebuah lingkaran Klik kanan tombol mouse pada time line,untuk membuat Insert Keyframe 2 Klik warna merah pada tool color Klik menu pada modify - Transform - Rotate Klik dan tarik lingkaran kecil pada ujung kanan atas sampai posisi 90 drajat (searah jarum jam). Klik kanan tombol mouse pada time line,untuk membuat Insert Keyframe 3 Klik warna Hijau pada tool color Klik menu pada modify - Transform - Rotate Klik dan tarik lingkaran kecil pada ujung kanan atas sampai posisi 90 drajat (searah jarum jam). Klik kanan tombol mouse pada time line,untuk membuat Insert Keyframe 4 Klik warna Kuning pada tool color Klik menu pada modify - Transform - Rotate Klik dan tarik lingkaran kecil pada ujung kanan atas sampai posisi 90 drajat (searah jarum jam). Gambar 2.3.1 Animasi lingkaran dengan warna berubah-rubah 30

2.3.2 Membuat Animasi dengan bentuk teks Seperti contoh berikut , mengubah angka satu menjadi angka tiga: Klik New pada file menu Klik mouse pada tool Text Ketik angka 1 pada stage Bikin teks menjadi tebal dan besar, agar mudah di lihat Patahkan teks tersebut dengan menu Modify Break Apart ,dan Macromedia Flash akan menampilkan titik kecil pada tek tersebut. 31

Buat Keyframe akhir pada frame 30, dengan menggunakan Insert Keyframe Hapus angka satu yang telah di patahkan Klik tool teks ganti menjadi angka 3 Patahkan dengan menggunakan menu Modify - Break Apart , agar bisa dirubah bentuknya, Macromedia Flash kembali menampilkan bentuk titik kecil Tekan Ctrl Enter Gambar 2.3.2a Time line untuk animasi teks Gambar 2.3.2b Animasi dengan bentuk teks 32

2.3.3 Membuat animasi dengan teks berputar Untuk bisa membuat teks berputar Klik File New Klik teks tool pada Toolbox Ketik pada stage “ Universitas Trisakti” Klik menu - Insert - Create Motion Tween pada frame 1 Klik frame 20 dan beri perintah Insert - keyframe Klik Tool Arrow, teruskan klik tool Rotate pada bagian bawah Toolbox Kemudian putar 360 drajat tulisan dengan menggunakan lingkaran kecil pada ujung kanan tulisan 33

Tekan Ctrl Enter Gambar 2.3.3 membuat animasi dengan teks berputar 34

2.3.4 Membuat Animasi dengan Lingkaran Memantul Lingkaran memantul dari atas kebawah dan kembali lagi ke atas dibuat dengan mengubah posisi lingkaran tersebut (dari bawah keatas kemudian kebawah lagi) Klik file new Pada Timeline , pilih frame 1 Klik tool Oval pada Toolbox untuk membuat lingkaran Hilangkan stroke dengan menggunakan Stroke Color pada bagian Color dalam Toolbox, dan klik No Color Buat gambar lingkaran Pada frame 1, gunakan Insert - Create Motion Tween untuk memulai. Gerakan lingkaran kebawah dengan menggunakan panah bawah Klik Insert Keyframe pada frame15 pada Timeline Gerakan lingkaran keatas dengan menggunakan panah atas Klik Insert Keyframe pada frame 30 pada Timeline 35

Tekan Ctrl Enter. Gambar 2.3.4 Membuat lingkaran memantul dengan animasi gerak 36

2.3.5 Membuat Animasi dengan perubahan ukuran Membuat animasi gerak, dengan mengubah ukuran besar menjadiu kecil dan kemudian di buat besar kembali. Klik File New Klik Rectangle tool, serta buat kotak besarl pada stage Klik objek frame 1 di time line Pilih Insert - Create Motion Tween. Klik frame 15 pada time line ,untuk membuat Keyframe Klik tool Arrow pada Toolbox dan teruskan dengan klik tombol Scale yang terdapat pada Options untuk merubah bentuk ukuran besar Klik objek pada frame 15 dan buat menjadi kecil Buat objek tersebut menjadi besar kembali,Klik pada frame 25 pilih insert - Keyframe 37

Perbesar instance pada frame 25 dengan klik tool Arrow dan Scale kembali Tekan Ctrl Enter Gambar 2.3.5 Membuat animasi dengan perubahan ukuran 38

2.3.6 Membuat animasi dengan mengikuti alur Membuat animasi gerak dengan mengikuti suatu alur, Anda bisa menggunakan eknik Motion Guide,dengan membuat alur yang harus dilewati oleh objek yang Anda bikin.Dengan cara: Klik file New Buat lingkaran kecil dengan menggunakan tool Oval Klik pada frame 1 dan kemudian berikan perintah Insert - Create Motion Tween Klik frame 20, kemudian klik insert - Keyframe pada bagian bawah Timeline, klik tombol Add Guide Layer,dan Macromedia Flash akan membuat layer baru dengan nama Guide Layer Klik frame 1 dari layer Guide: Layer 1, buat alur dengan menggunakan tool Pencil pada Toolbox Klik frame 1 dari Layar 1, terus klik bagian tengah objek sehingga muncul lingkaran kecil Tarik dan letakkan lingkaran kecil pada objek , tepat di atas awal garis Klik frame 20 dari layar 1, kemudian klik dan tarik objek sehingga lingkaran kecil ada di akhir garis 39

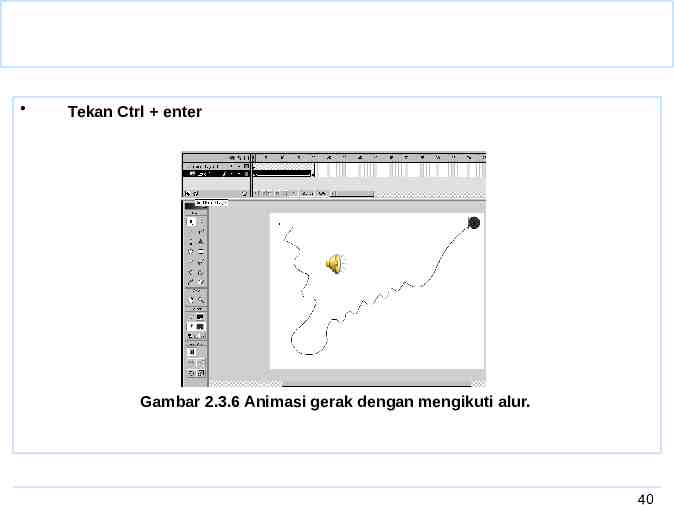
Tekan Ctrl enter Gambar 2.3.6 Animasi gerak dengan mengikuti alur. 40

Sesi 3 3.1. Bekerja dengan DreamWeaver 3.1.1. Mengenal Teks Anda bisa memulai dengan cara Klik Modify Page Properties Appearance Atur Page Font : Verdana atau yang lain Size :10 pixel atau yang lain, yang berguna untuk membuat besar kecil suatu teks Text color :#000099 atau yang lain, untuk memberi warna pada teks Background color : #999999 atau yang lain seperti pada gambar dibawah ini Gambar 3.1.1a. Page Properties 41

Membuat Warna pada Link adalah sebagai berikut: Klik Modify Page Properties Appearance Klik Links, terus atur formatnya Link color : #009933, untuk memberi warna links apabila Anda menggunakan Hyperlinks Visted Links : #0099FF, membuat warna berubah pada saat links dikunjungi Rollover Links : #99FFCC, membuat warna beda pada saat mouse lewat Active Links : #9966FF, untuk menentukan warna links yang aktif Gambar 3.1.1b. Page Properties Links 42

ada baiknya Anda memahami jenis format teks atau karakter dengan cara sebagai berikut: Format, untuk menentukan ketebalan Karakter atau teks Font, untuk memilih jenis tulisan yang akan Anda buat Style, digunakan untuk memberi ketebalan pada teks atau karakter Size, digunakan untuk menentukan besar kecilnya huruf atau karakter Text Color, digunakan untuk merubah warna pada teks Lihat gambar dibawah ini Gambar 3.1.1c. Properties Mengedit halaman Gambar 3.1.1d. Layout 43

3.1.2. Menggunakan Link Halaman a). Link Teks Untuk dapat menggunakan link maka Anda harus mengetik dua teks atau lebih dengan cara sebagai berikut: Aktifkan halaman pertama (Menu) dengan nama index, yang isi teknya misalnya “Menuju halaman berikut” Buat halaman ke dua missalnya dengan nama “ Test.asp” Menuju halaman berikut anda blok Blok Teks lalu tekan Hyperlink pada Common seperti pada gambar dibawah ini Gambar 3.1.2a. Common & Preview 44

Pada Properties Andapun bisa membuat link Gambar 3.1.2b. Hyperlink Kemudian tekan F12, atau tekan gambar bola dunia (Preview in eksplorer) 45

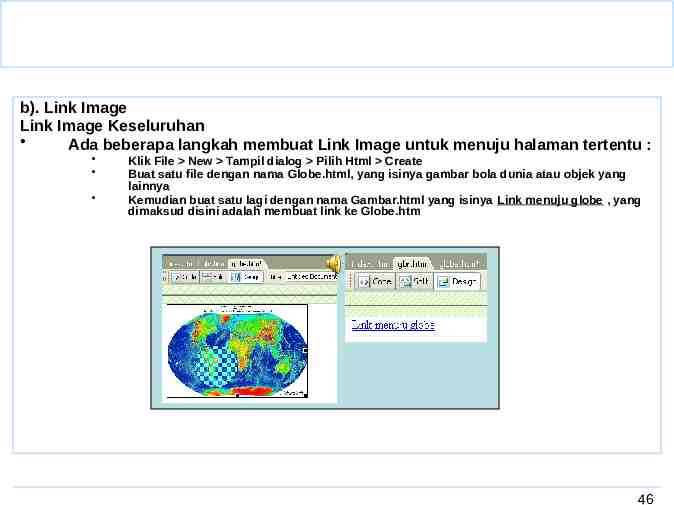
b). Link Image Link Image Keseluruhan Ada beberapa langkah membuat Link Image untuk menuju halaman tertentu : Klik File New Tampil dialog Pilih Html Create Buat satu file dengan nama Globe.html, yang isinya gambar bola dunia atau objek yang lainnya Kemudian buat satu lagi dengan nama Gambar.html yang isinya Link menuju globe , yang dimaksud disini adalah membuat link ke Globe.htm Gambar 3.1.2c. Globe 46

Link dengan cara : – Klik Hotspot pada Properties,ada di bagian paling bawah, tersedia oval, rectangular, Poligon dan Pointer – Klik pada salah satu misalnya elips, setelah itu klik tahan tarik pada objek atau gambar sampai membentuk lingkaran sesuai yang Anda butuhkan – Browse link yang dituju Gambar 3.1.2c. Properties Hotspot 47

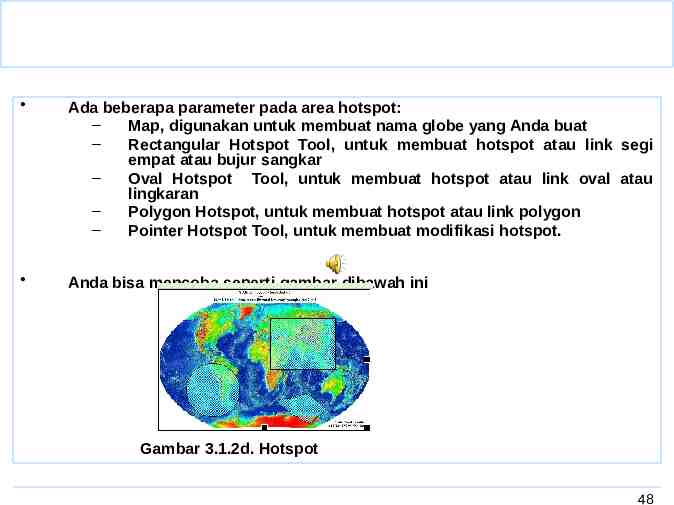
Ada beberapa parameter pada area hotspot: – Map, digunakan untuk membuat nama globe yang Anda buat – Rectangular Hotspot Tool, untuk membuat hotspot atau link segi empat atau bujur sangkar – Oval Hotspot Tool, untuk membuat hotspot atau link oval atau lingkaran – Polygon Hotspot, untuk membuat hotspot atau link polygon – Pointer Hotspot Tool, untuk membuat modifikasi hotspot. Anda bisa mencoba seperti gambar dibawah ini Gambar 3.1.2d. Hotspot 48

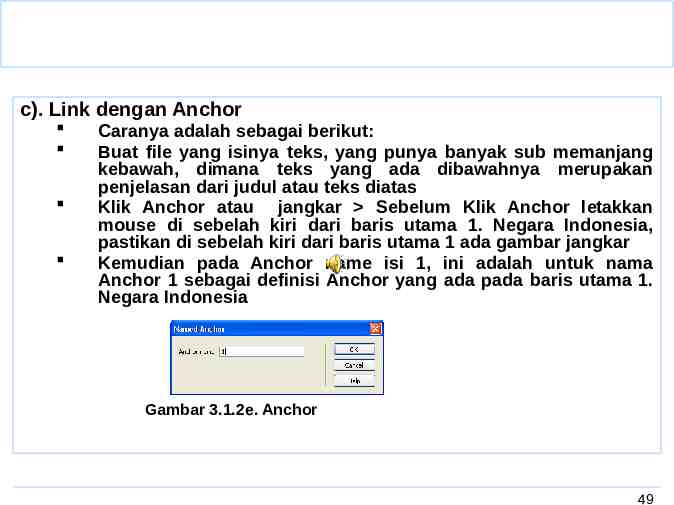
c). Link dengan Anchor Caranya adalah sebagai berikut: Buat file yang isinya teks, yang punya banyak sub memanjang kebawah, dimana teks yang ada dibawahnya merupakan penjelasan dari judul atau teks diatas Klik Anchor atau jangkar Sebelum Klik Anchor letakkan mouse di sebelah kiri dari baris utama 1. Negara Indonesia, pastikan di sebelah kiri dari baris utama 1 ada gambar jangkar Kemudian pada Anchor name isi 1, ini adalah untuk nama Anchor 1 sebagai definisi Anchor yang ada pada baris utama 1. Negara Indonesia Gambar 3.1.2e. Anchor 49

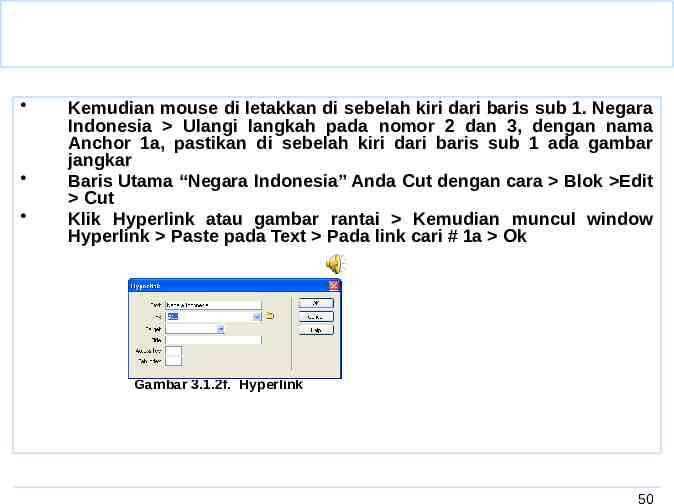
Kemudian mouse di letakkan di sebelah kiri dari baris sub 1. Negara Indonesia Ulangi langkah pada nomor 2 dan 3, dengan nama Anchor 1a, pastikan di sebelah kiri dari baris sub 1 ada gambar jangkar Baris Utama “Negara Indonesia” Anda Cut dengan cara Blok Edit Cut Klik Hyperlink atau gambar rantai Kemudian muncul window Hyperlink Paste pada Text Pada link cari # 1a Ok Gambar 3.1.2f. Hyperlink 50

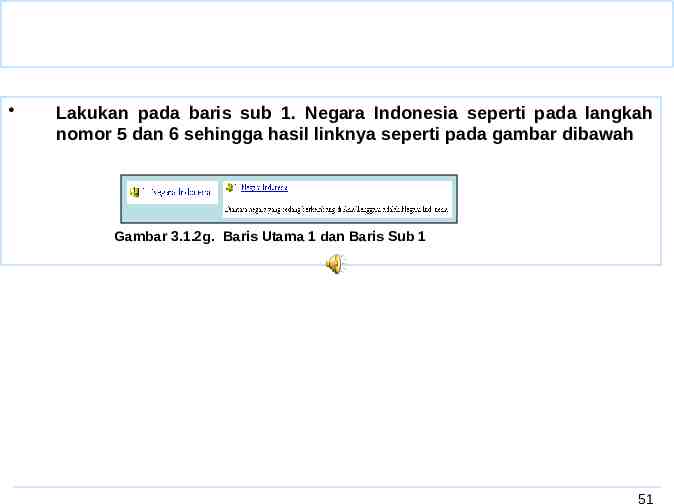
Lakukan pada baris sub 1. Negara Indonesia seperti pada langkah nomor 5 dan 6 sehingga hasil linknya seperti pada gambar dibawah Gambar 3.1.2g. Baris Utama 1 dan Baris Sub 1 51

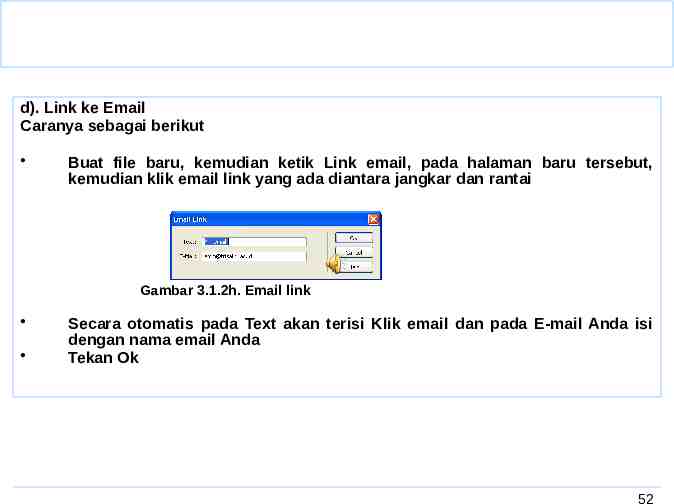
d). Link ke Email Caranya sebagai berikut Buat file baru, kemudian ketik Link email, pada halaman baru tersebut, kemudian klik email link yang ada diantara jangkar dan rantai Gambar 3.1.2h. Email link Secara otomatis pada Text akan terisi Klik email dan pada E-mail Anda isi dengan nama email Anda Tekan Ok 52

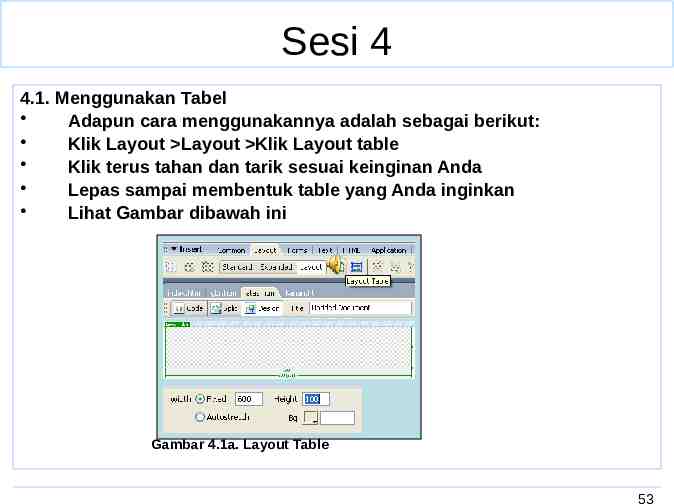
Sesi 4 4.1. Menggunakan Tabel Adapun cara menggunakannya adalah sebagai berikut: Klik Layout Layout Klik Layout table Klik terus tahan dan tarik sesuai keinginan Anda Lepas sampai membentuk table yang Anda inginkan Lihat Gambar dibawah ini Gambar 4.1a. Layout Table 53

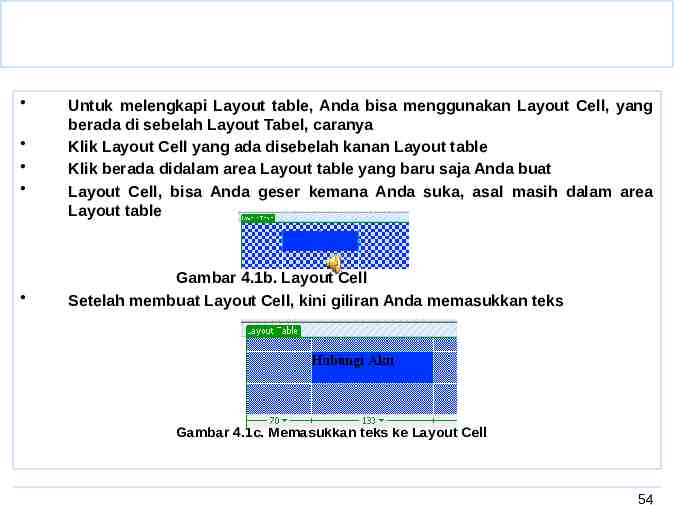
Untuk melengkapi Layout table, Anda bisa menggunakan Layout Cell, yang berada di sebelah Layout Tabel, caranya Klik Layout Cell yang ada disebelah kanan Layout table Klik berada didalam area Layout table yang baru saja Anda buat Layout Cell, bisa Anda geser kemana Anda suka, asal masih dalam area Layout table Gambar 4.1b. Layout Cell Setelah membuat Layout Cell, kini giliran Anda memasukkan teks Gambar 4.1c. Memasukkan teks ke Layout Cell 54

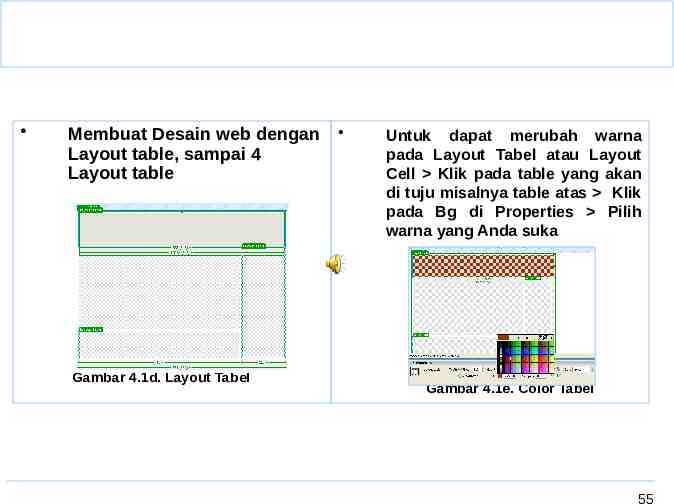
Membuat Desain web dengan Layout table, sampai 4 Layout table Gambar 4.1d. Layout Tabel Untuk dapat merubah warna pada Layout Tabel atau Layout Cell Klik pada table yang akan di tuju misalnya table atas Klik pada Bg di Properties Pilih warna yang Anda suka Gambar 4.1e. Color Tabel 55

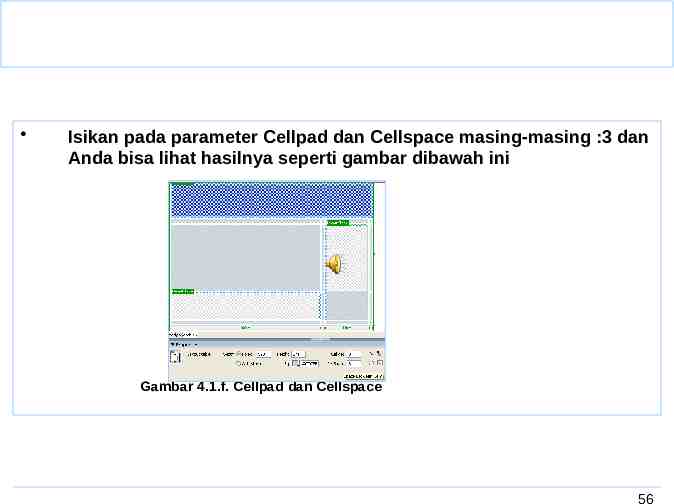
Isikan pada parameter Cellpad dan Cellspace masing-masing :3 dan Anda bisa lihat hasilnya seperti gambar dibawah ini Gambar 4.1.f. Cellpad dan Cellspace 56

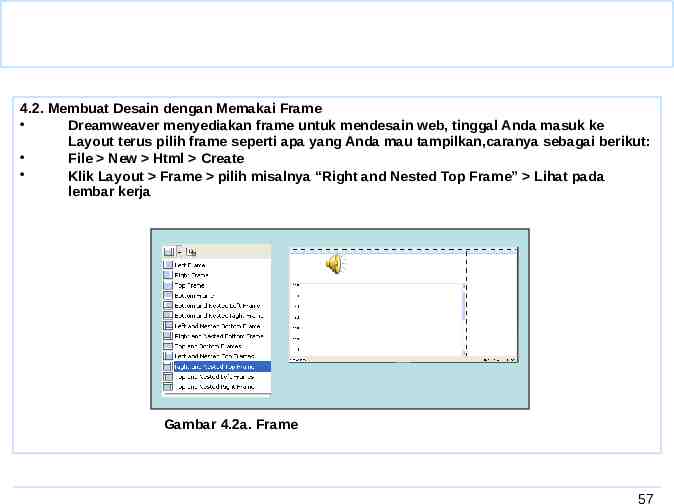
4.2. Membuat Desain dengan Memakai Frame Dreamweaver menyediakan frame untuk mendesain web, tinggal Anda masuk ke Layout terus pilih frame seperti apa yang Anda mau tampilkan,caranya sebagai berikut: File New Html Create Klik Layout Frame pilih misalnya “Right and Nested Top Frame” Lihat pada lembar kerja Gambar 4.2a. Frame 57

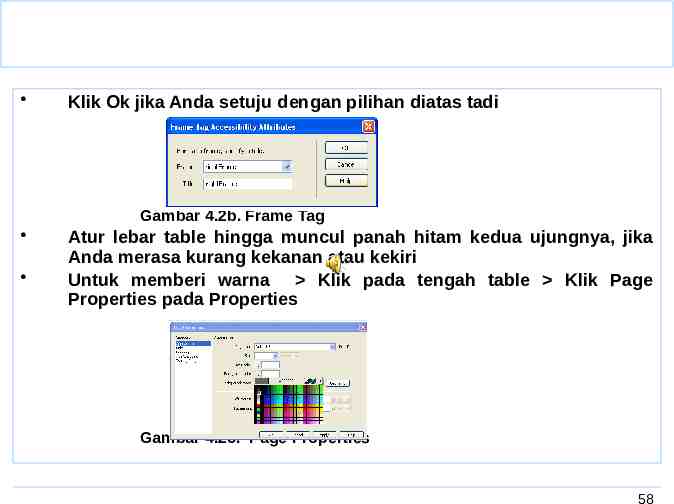
Klik Ok jika Anda setuju dengan pilihan diatas tadi Gambar 4.2b. Frame Tag Atur lebar table hingga muncul panah hitam kedua ujungnya, jika Anda merasa kurang kekanan atau kekiri Untuk memberi warna Klik pada tengah table Klik Page Properties pada Properties Gambar 4.2c. Page Properties 58

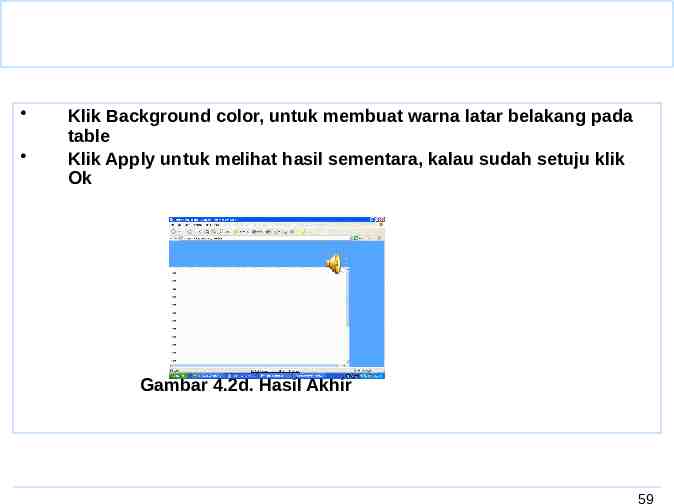
Klik Background color, untuk membuat warna latar belakang pada table Klik Apply untuk melihat hasil sementara, kalau sudah setuju klik Ok Gambar 4.2d. Hasil Akhir 59

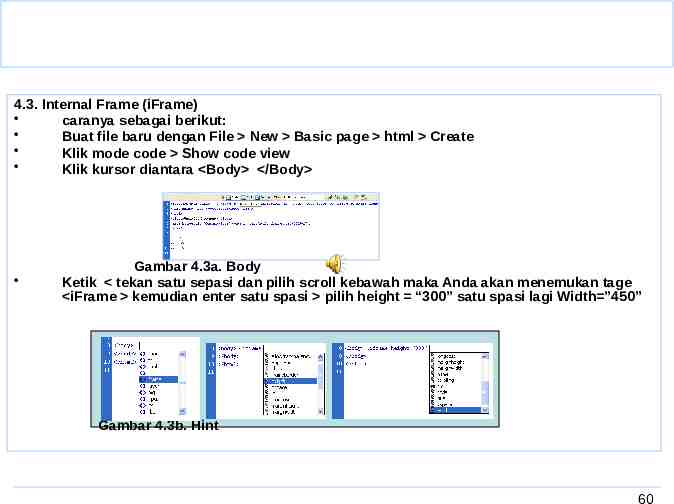
4.3. Internal Frame (iFrame) caranya sebagai berikut: Buat file baru dengan File New Basic page html Create Klik mode code Show code view Klik kursor diantara Body /Body Gambar 4.3a. Body Ketik tekan satu sepasi dan pilih scroll kebawah maka Anda akan menemukan tage iFrame kemudian enter satu spasi pilih height “300” satu spasi lagi Width ”450” Gambar 4.3b. Hint 60

Enter satu spasi title ”Pakai iFrame”enter satu spasi frameborder ”2” enter satu spasi src ”globe.htm” /iframe Gambar 4.3c. iFrame Hasilnya Gambar 4.3d. Hasil iFrame 61

Sesi 5 5.1. Membuat Menu 5.1.1. Mengunakan Layout Tabel dan Layout Cell Caranya: Buka file New Basic Page Html Create Klik Layout Tabel pada Layout Klik tahan tarik dengan ukuran (diatur pada Properties) W:820 pxl , H: 570 pxl, dengan background color : putih. Klik Layout Tabel Klik tahan dan tarik dengan ukuran (diatur pada Properties)W:560 pxl, H: 137 pxl, pada bagian atas di area Layout table no 2 Klik Layout Cell pada Layout Klik Tahan dan tarik di area Layout Tabel bagian Atas dengan ukuran yang sama dengan Layout table Insert pada file menu Image Select Image Source pilih objek Ok Di bawah banner logo buat Layout cell dengan ukuran ( diatur pada Properties) W:560 pxl, H: 27 pxl Insert pada file menu Image Select Image Source pilih objek ( Personal News) Ok Di sebelah banner logo atau di sebelah Personal News, buat Layout cell dengan ukuran (diatur pada Properties) W:260 pxl, H: 27 pxl Insert pada file menu Image Select Image Source pilih objek ( Online System ) Ok 62

Klik Layout Tabel Klik tahan dan tarik dengan ukuran (diatur pada Properties)W:260 pxl, H: 284 pxl, pada tabel sebelah kanan, dibawah online system dengan background color : #6D859A (sama dengan warna dasar online system) Klik Layout Cell pada Layout Klik Tahan dan tarik di area Layout Tabel sebelah kanan dengan ukuran (diatur pada Properties) W: 120 pxl, H: 278 pxl Insert pada file menu Image Select Image Source pilih objek Ok dan masih di Layout Tabel yang sama buat Layout cell,pada sebelah kirinya atau berjejer dengan ukuran (diatur pada Properties) W:131 pxl, H:127 pxl Insert pada file menu Image Select Image Source pilih objek Ok Pada Layout cell enter satu spasi,biar terlihat ada garis kalau di browse nanti, Ulangi sampai sepuluh kali insert objek seperti pada gambar Klik Layout Tabel Klik tahan dan tarik dengan ukuran (diatur pada Properties)W:820 pxl, H: 32 pxl, pada tabel bawah Klik Layout Cell pada Layout Klik Tahan dan tarik di area Layout Tabel bawah dengan ukuran (diatur pada Properties) W: 820 pxl, H: 22 pxl Insert pada file menu Image Select Image Source pilih objek (Copy right by puskom 2004) Ok Klik Layout Tabel di tengah dibawah Personal News dengan ukuran (diatur pada Properties ) W:560 pxl, H:284 pxl 63

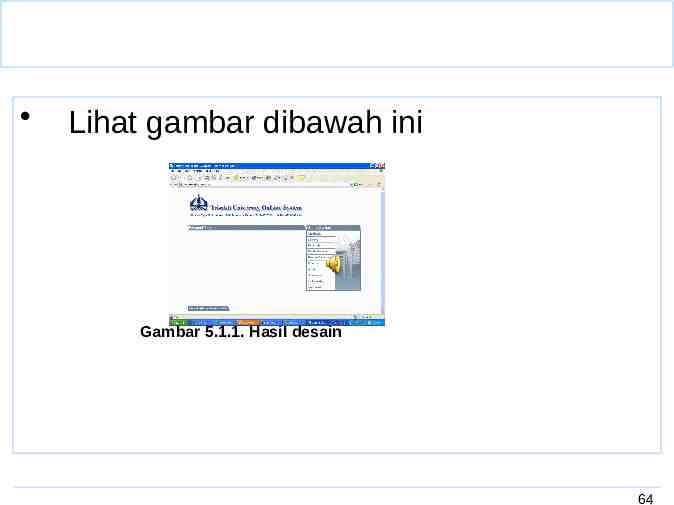
Lihat gambar dibawah ini Gambar 5.1.1. Hasil desain 64

5.1.2. Membuat Sub Menu dengan Layer caranya: Klik icon Standard yang ada di sebelah exspanded Klik dan tarik pada halaman menu yang sebelumnya Anda desain Gambar 5.1.2a. Layer Rapikan layer setelah insert table ketik nama Fakultas Gambar 5.1.2b. Layer Fakultas 65

5.2. Membuat Menu dengan Show Pop Up Menu Trik 1 caranya adalah Klik objek menu misalnya “Akademic”. Klik tanda dan panah kecil arah kebawah pada behaviors yang ada pada Panel Tag Pilih Show Pop Up Menu Pastikan samapai muncul window Show Pop Up Menu Gambar 5.2a. Show Pop Up Menu Pada Contents Klik tanda Ketik pada text : Fakultas Hukum pada target & Link cari kemana Anda mau menuju Gambar 5.2b. Contents Pada Contents Klik tanda Ketik pada text : Fakultas Hukum pada target & Link cari kemana Anda mau menuju 66

Pada Appereance Pilih font, size, up state dan over state Pilih Advanced Pilih cell width, border width, shadow dan sebagainya Gambar 5.2c. Appereance Gambar 5.2d. Advanced 67

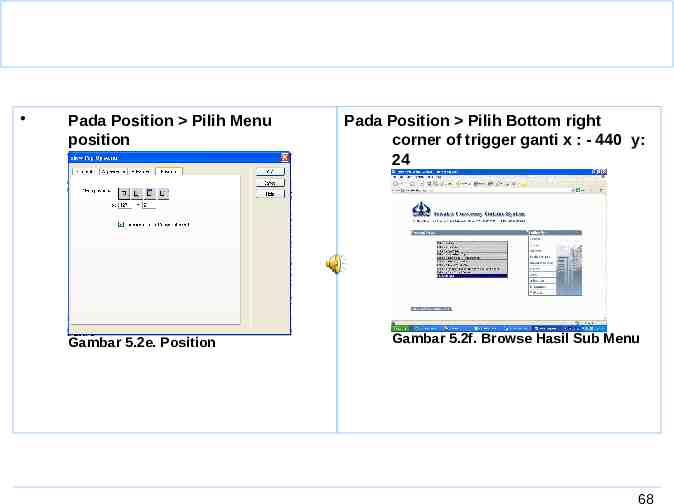
Pada Position Pilih Menu position Gambar 5.2e. Position Pada Position Pilih Bottom right corner of trigger ganti x : - 440 y: 24 Gambar 5.2f. Browse Hasil Sub Menu 68

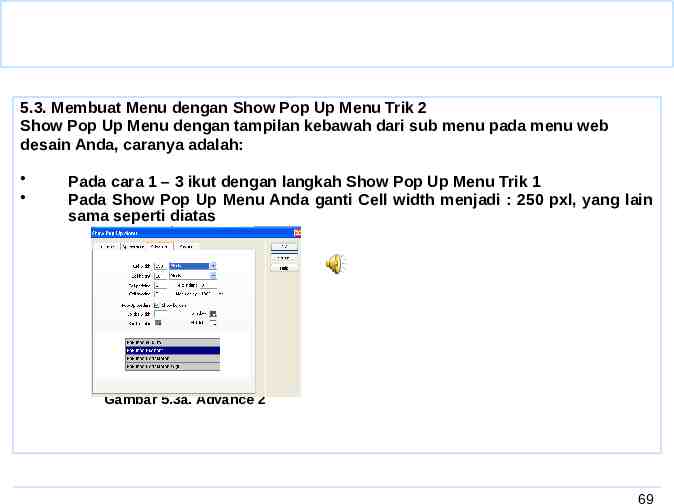
5.3. Membuat Menu dengan Show Pop Up Menu Trik 2 Show Pop Up Menu dengan tampilan kebawah dari sub menu pada menu web desain Anda, caranya adalah: Pada cara 1 – 3 ikut dengan langkah Show Pop Up Menu Trik 1 Pada Show Pop Up Menu Anda ganti Cell width menjadi : 250 pxl, yang lain sama seperti diatas Gambar 5.3a. Advance 2 69

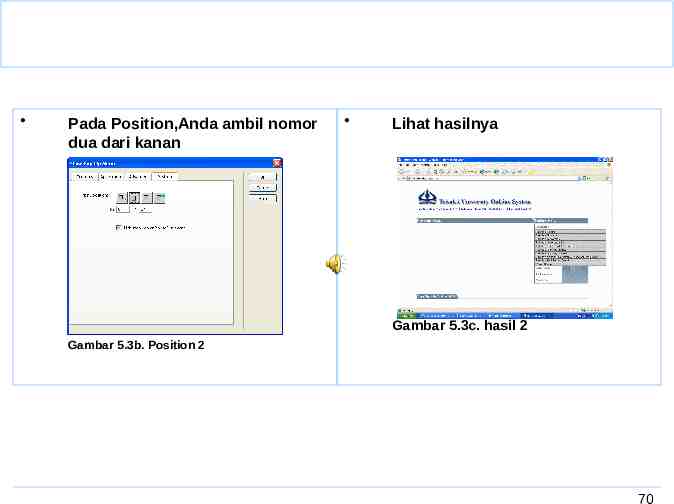
Pada Position,Anda ambil nomor dua dari kanan Lihat hasilnya Gambar 5.3c. hasil 2 Gambar 5.3b. Position 2 70

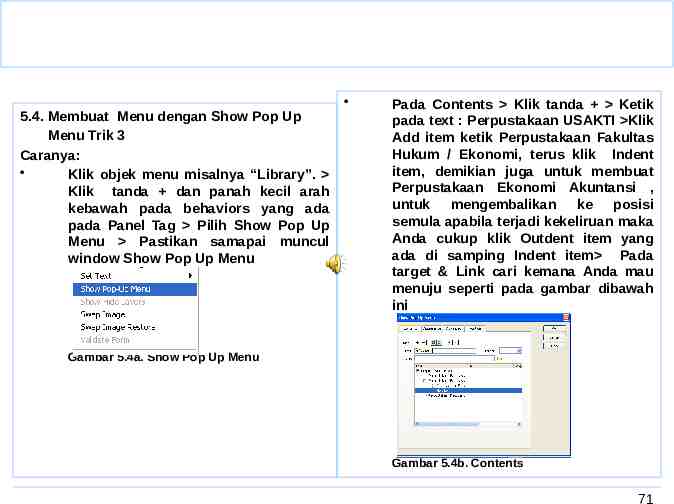
5.4. Membuat Menu dengan Show Pop Up Menu Trik 3 Caranya: Klik objek menu misalnya “Library”. Klik tanda dan panah kecil arah kebawah pada behaviors yang ada pada Panel Tag Pilih Show Pop Up Menu Pastikan samapai muncul window Show Pop Up Menu Pada Contents Klik tanda Ketik pada text : Perpustakaan USAKTI Klik Add item ketik Perpustakaan Fakultas Hukum / Ekonomi, terus klik Indent item, demikian juga untuk membuat Perpustakaan Ekonomi Akuntansi , untuk mengembalikan ke posisi semula apabila terjadi kekeliruan maka Anda cukup klik Outdent item yang ada di samping Indent item Pada target & Link cari kemana Anda mau menuju seperti pada gambar dibawah ini Gambar 5.4a. Show Pop Up Menu Gambar 5.4b. Contents 71

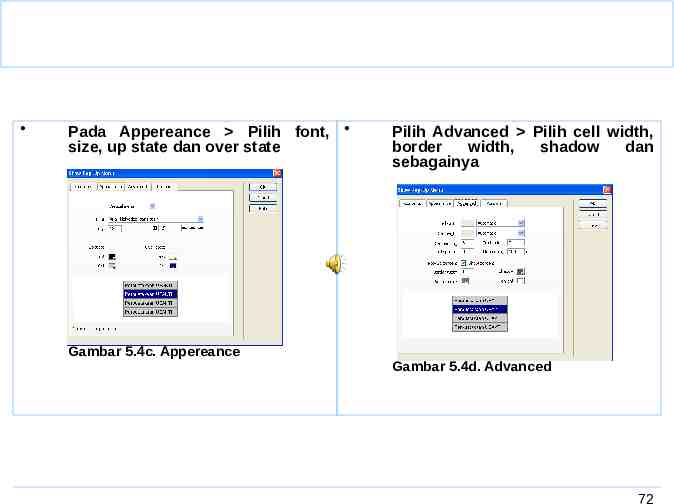
Pada Appereance Pilih font, size, up state dan over state Gambar 5.4c. Appereance Pilih Advanced Pilih cell width, border width, shadow dan sebagainya Gambar 5.4d. Advanced 72

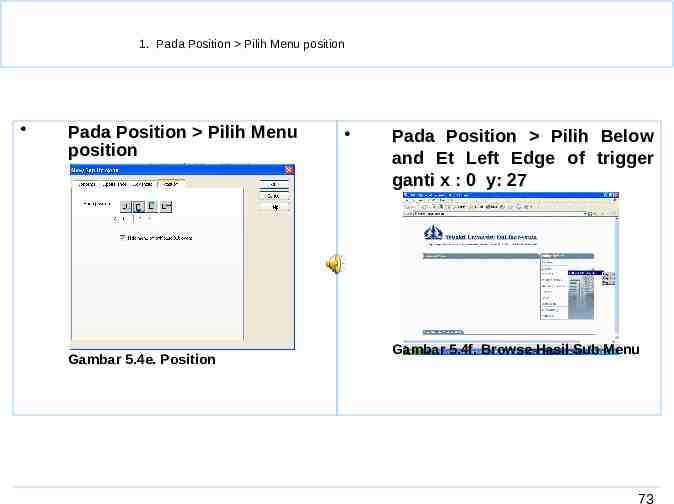
1. Pada Position Pilih Menu position Pada Position Pilih Menu position Gambar 5.4e. Position Pada Position Pilih Below and Et Left Edge of trigger ganti x : 0 y: 27 Gambar 5.4f. Browse Hasil Sub Menu 73

Daftar Pustaka; M.Al’Amin,M.Kom [email protected] , [email protected] [Hakim,2004] Lukmanul Hakim, Uus Musalini,”Cara Mudah Memadukan Web Design dan Web Programming”, Elex Media Komputindo,Jakarta 2004. [Pujiriyanto,2005] Pujiriyanto,”Desain Grafis Komputer”, Andi Offset, Yogyakarta,2005. [Al’amin,2003] M. Al’ Amin,” Desain Grafis dengan Adobe Potoshop 6.0”. Jakarta, 2003. [Al’amin, 2004] M. Al’ Amin,”Web Desain dengan DreamWeaver MX”, Jakarta, 2004. 74