Cambridge TECHNICALS- LEVEL 3 Unit 21 – Web Design and Prototyping
17 Slides642.40 KB

Cambridge TECHNICALS- LEVEL 3 Unit 21 – Web Design and Prototyping 2016 Specification Unit 21 – LO2 - Be able to Plan the Development of an Interactive Website for an Identified Client

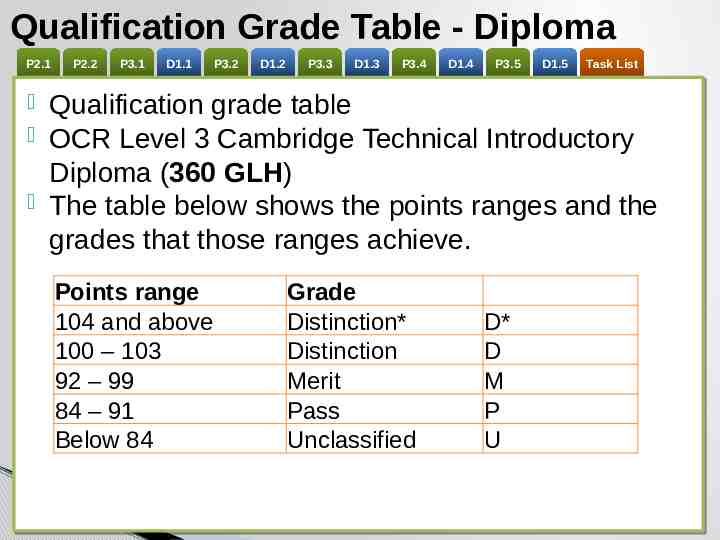
Qualification Grade Table - Diploma P2.1 P2.1 P2.2 P2.2 P3.1 P3.1 D1.1 D1.1 P3.2 P3.2 D1.2 D1.2 P3.3 P3.3 D1.3 D1.3 P3.4 P3.4 D1.4 D1.4 P3.5 P3.5 D1.5 D1.5 Task Task List List Qualification grade table OCR Level 3 Cambridge Technical Introductory Diploma (360 GLH) The table below shows the points ranges and the grades that those ranges achieve. Points range 104 and above 100 – 103 92 – 99 84 – 91 Below 84 Grade Distinction* Distinction Merit Pass Unclassified D* D M P U

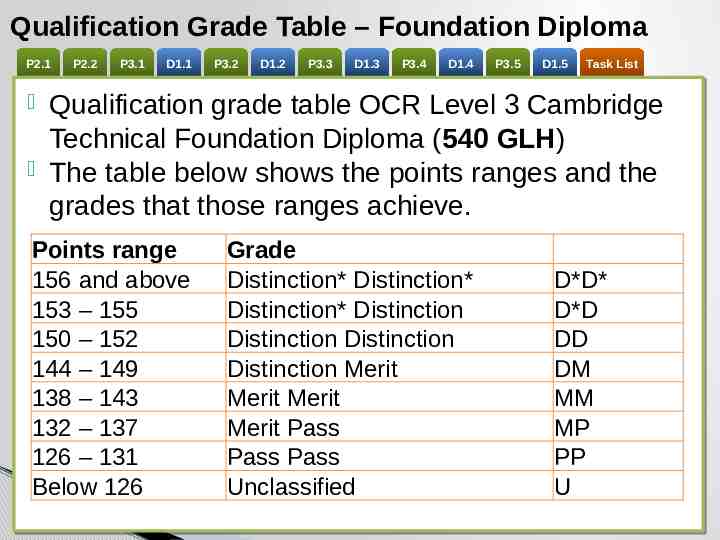
Qualification Grade Table – Foundation Diploma P2.1 P2.1 P2.2 P2.2 P3.1 P3.1 D1.1 D1.1 P3.2 P3.2 D1.2 D1.2 P3.3 P3.3 D1.3 D1.3 P3.4 P3.4 D1.4 D1.4 P3.5 P3.5 D1.5 D1.5 Task Task List List Qualification grade table OCR Level 3 Cambridge Technical Foundation Diploma (540 GLH) The table below shows the points ranges and the grades that those ranges achieve. Points range 156 and above 153 – 155 150 – 152 144 – 149 138 – 143 132 – 137 126 – 131 Below 126 Grade Distinction* Distinction* Distinction* Distinction Distinction Distinction Distinction Merit Merit Merit Merit Pass Pass Pass Unclassified D*D* D*D DD DM MM MP PP U

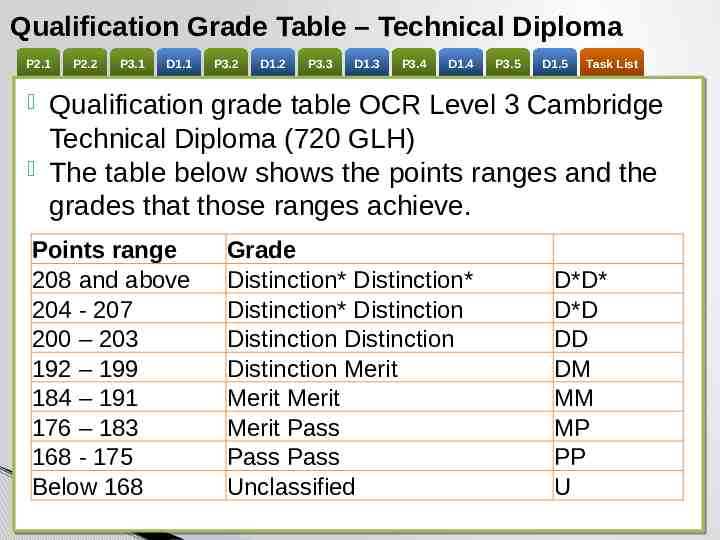
Qualification Grade Table – Technical Diploma P2.1 P2.1 P2.2 P2.2 P3.1 P3.1 D1.1 D1.1 P3.2 P3.2 D1.2 D1.2 P3.3 P3.3 D1.3 D1.3 P3.4 P3.4 D1.4 D1.4 P3.5 P3.5 D1.5 D1.5 Task Task List List Qualification grade table OCR Level 3 Cambridge Technical Diploma (720 GLH) The table below shows the points ranges and the grades that those ranges achieve. Points range 208 and above 204 - 207 200 – 203 192 – 199 184 – 191 176 – 183 168 - 175 Below 168 Grade Distinction* Distinction* Distinction* Distinction Distinction Distinction Distinction Merit Merit Merit Merit Pass Pass Pass Unclassified D*D* D*D DD DM MM MP PP U

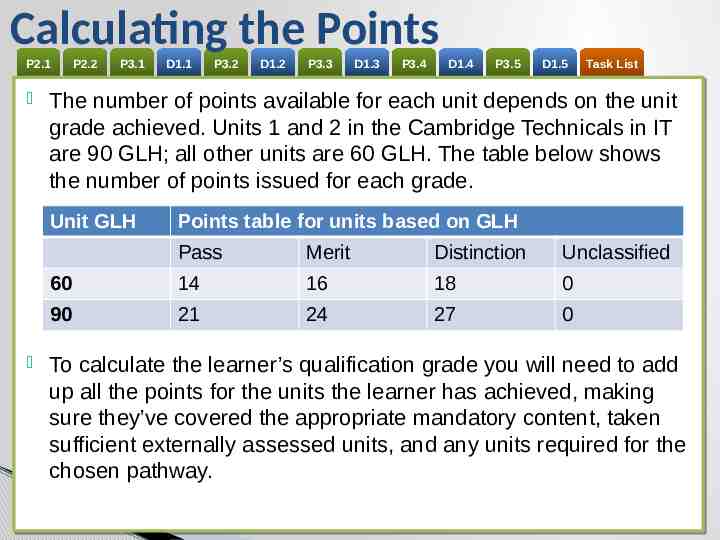
Calculating the Points P2.1 P2.1 P2.2 P2.2 P3.1 P3.1 P3.2 P3.2 D1.2 D1.2 P3.3 P3.3 D1.3 D1.3 P3.4 P3.4 D1.4 D1.4 P3.5 P3.5 D1.5 D1.5 Task Task List List The number of points available for each unit depends on the unit grade achieved. Units 1 and 2 in the Cambridge Technicals in IT are 90 GLH; all other units are 60 GLH. The table below shows the number of points issued for each grade. Unit GLH D1.1 D1.1 Points table for units based on GLH Pass Merit Distinction Unclassified 60 14 16 18 0 90 21 24 27 0 To calculate the learner’s qualification grade you will need to add up all the points for the units the learner has achieved, making sure they’ve covered the appropriate mandatory content, taken sufficient externally assessed units, and any units required for the chosen pathway.

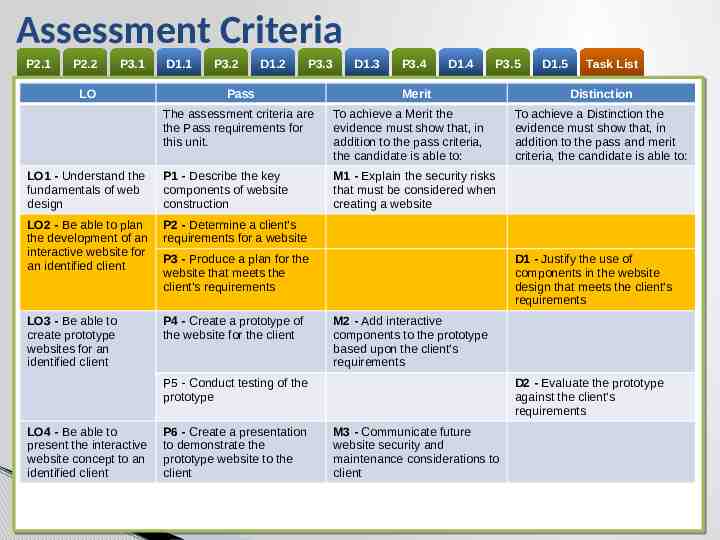
Assessment Criteria P2.1 P2.1 P2.2 P2.2 P3.1 P3.1 LO D1.1 D1.1 P3.2 P3.2 D1.2 D1.2 P3.3 P3.3 Pass D1.3 D1.3 P3.4 P3.4 D1.4 D1.4 P3.5 P3.5 Merit The assessment criteria are the Pass requirements for this unit. To achieve a Merit the evidence must show that, in addition to the pass criteria, the candidate is able to: LO1 - Understand the fundamentals of web design P1 - Describe the key components of website construction M1 - Explain the security risks that must be considered when creating a website LO2 - Be able to plan the development of an interactive website for an identified client P2 - Determine a client’s requirements for a website LO3 - Be able to create prototype websites for an identified client P4 - Create a prototype of the website for the client P3 - Produce a plan for the website that meets the client’s requirements P6 - Create a presentation to demonstrate the prototype website to the client Task Task List List Distinction To achieve a Distinction the evidence must show that, in addition to the pass and merit criteria, the candidate is able to: D1 - Justify the use of components in the website design that meets the client’s requirements M2 - Add interactive components to the prototype based upon the client’s requirements P5 - Conduct testing of the prototype LO4 - Be able to present the interactive website concept to an identified client D1.5 D1.5 D2 - Evaluate the prototype against the client’s requirements M3 - Communicate future website security and maintenance considerations to client

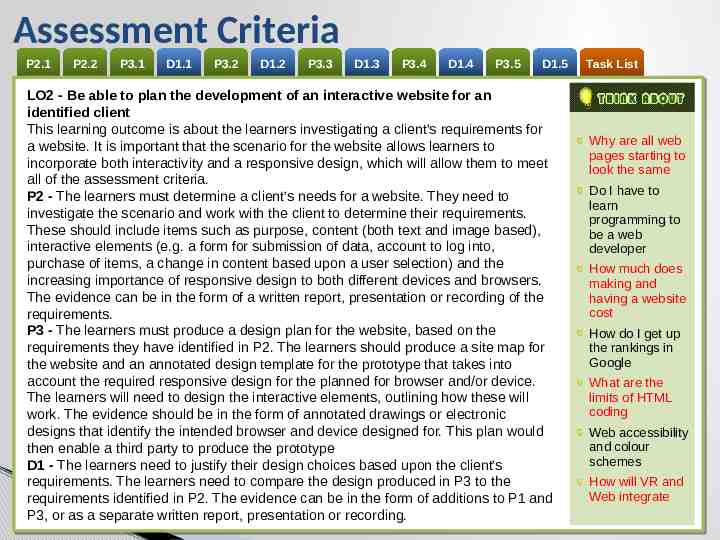
Assessment Criteria P2.1 P2.1 P2.2 P2.2 P3.1 P3.1 D1.1 D1.1 P3.2 P3.2 D1.2 D1.2 P3.3 P3.3 D1.3 D1.3 P3.4 P3.4 D1.4 D1.4 P3.5 P3.5 D1.5 D1.5 LO2 - Be able to plan the development of an interactive website for an identified client This learning outcome is about the learners investigating a client’s requirements for a website. It is important that the scenario for the website allows learners to incorporate both interactivity and a responsive design, which will allow them to meet all of the assessment criteria. P2 - The learners must determine a client’s needs for a website. They need to investigate the scenario and work with the client to determine their requirements. These should include items such as purpose, content (both text and image based), interactive elements (e.g. a form for submission of data, account to log into, purchase of items, a change in content based upon a user selection) and the increasing importance of responsive design to both different devices and browsers. The evidence can be in the form of a written report, presentation or recording of the requirements. P3 - The learners must produce a design plan for the website, based on the requirements they have identified in P2. The learners should produce a site map for the website and an annotated design template for the prototype that takes into account the required responsive design for the planned for browser and/or device. The learners will need to design the interactive elements, outlining how these will work. The evidence should be in the form of annotated drawings or electronic designs that identify the intended browser and device designed for. This plan would then enable a third party to produce the prototype D1 - The learners need to justify their design choices based upon the client’s requirements. The learners need to compare the design produced in P3 to the requirements identified in P2. The evidence can be in the form of additions to P1 and P3, or as a separate written report, presentation or recording. Task Task List List Why are all web pages starting to look the same Do I have to learn programming to be a web developer How much does making and having a website cost How do I get up the rankings in Google What are the limits of HTML coding Web accessibility and colour schemes How will VR and Web integrate

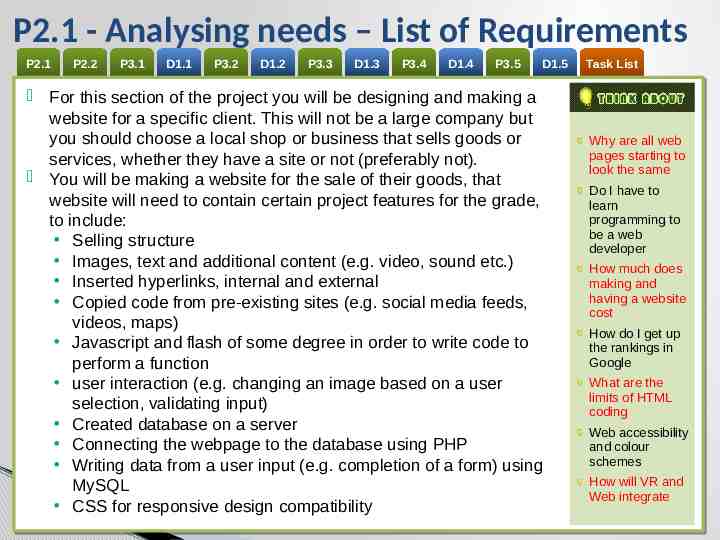
P2.1 - Analysing needs – List of Requirements P2.1 P2.1 P2.2 P2.2 P3.1 P3.1 D1.1 D1.1 P3.2 P3.2 D1.2 D1.2 P3.3 P3.3 D1.3 D1.3 P3.4 P3.4 D1.4 D1.4 P3.5 P3.5 D1.5 D1.5 For this section of the project you will be designing and making a website for a specific client. This will not be a large company but you should choose a local shop or business that sells goods or services, whether they have a site or not (preferably not). You will be making a website for the sale of their goods, that website will need to contain certain project features for the grade, to include: Selling structure Images, text and additional content (e.g. video, sound etc.) Inserted hyperlinks, internal and external Copied code from pre-existing sites (e.g. social media feeds, videos, maps) Javascript and flash of some degree in order to write code to perform a function user interaction (e.g. changing an image based on a user selection, validating input) Created database on a server Connecting the webpage to the database using PHP Writing data from a user input (e.g. completion of a form) using MySQL CSS for responsive design compatibility Task Task List List Why are all web pages starting to look the same Do I have to learn programming to be a web developer How much does making and having a website cost How do I get up the rankings in Google What are the limits of HTML coding Web accessibility and colour schemes How will VR and Web integrate

2.1 - Analysing needs – List of Requirements P2.1 P2.1 P2.2 P2.2 P3.1 P3.1 D1.1 D1.1 P3.2 P3.2 D1.2 D1.2 P3.3 P3.3 D1.3 D1.3 P3.4 P3.4 D1.4 D1.4 P3.5 P3.5 D1.5 D1.5 LO2 is about determining a client’s needs for a website. You will need to investigate the scenario and work with the client to determine their requirements. This should include items such as purpose, content (both text and image based), interactive elements (e.g. a form for submission of data, account to log into, purchase of items, a change in content based upon a user selection) and the increasing importance of responsive design to both different devices and browsers. The evidence can be in the form of a written report, presentation or recording of the requirements. List of requirements – what they want on the site, how many pages, where they want the navigation bar, how many images, scrolling, gallery, who’s site do they want it to look like. Purpose of site – what they hope to achieve from it in terms of dates, content, sales, contact, management of it. Content (both text and image based) – What size of images, how many, how much descriptive text. User interactivity required (e.g. submission of data, maps) – Will they want logins and passwords, online selling, delivery stores etc. Responsive design requirements - What do they hope their user audience will be looking at the site on, tablet, computer, phone etc. P2.1 – Task 01 – Create a questionnaire that collects all the relevant information from the client in order to determine their website needs. Task Task List List Why are all web pages starting to look the same Do I have to learn programming to be a web developer How much does making and having a website cost How do I get up the rankings in Google What are the limits of HTML coding Web accessibility and colour schemes How will VR and Web integrate

P2.2 - Analysing needs – List of Requirements P2.1 P2.1 P2.2 P2.2 P3.1 P3.1 D1.1 D1.1 P3.2 P3.2 D1.2 D1.2 P3.3 P3.3 D1.3 D1.3 P3.4 P3.4 D1.4 D1.4 P3.5 P3.5 D1.5 D1.5 From the results of the interview and questionnaire, analyse the results and write a report using the headings: List of requirements Purpose of site Content User interactivity required Responsive design requirements For each of these responses explain what the client needs and how you are going to go about meeting these needs. To also include how you will meet the LO needs such as: 1. Selling structure 2. Images, text and additional content (e.g. video, sound etc.) 3. Inserted hyperlinks, internal and external 4. Copied code from pre-existing sites (e.g. social media feeds, videos, maps) 5. Javascript and flash of some degree in order to write code to perform a function 6. user interaction (e.g. changing an image based on a user selection, validating input) 7. Created database on a server 8. Connecting the webpage to the database using PHP 9. Writing data from a user input (e.g. completion of a form) using MySQL 10. CSS for responsive design compatibility P2.2 – Task 02 – Create a report that outlines the clients needs and website requirements, justifying each decision made. Task Task List List Why are all web pages starting to look the same Do I have to learn programming to be a web developer How much does making and having a website cost How do I get up the rankings in Google What are the limits of HTML coding Web accessibility and colour schemes How will VR and Web integrate

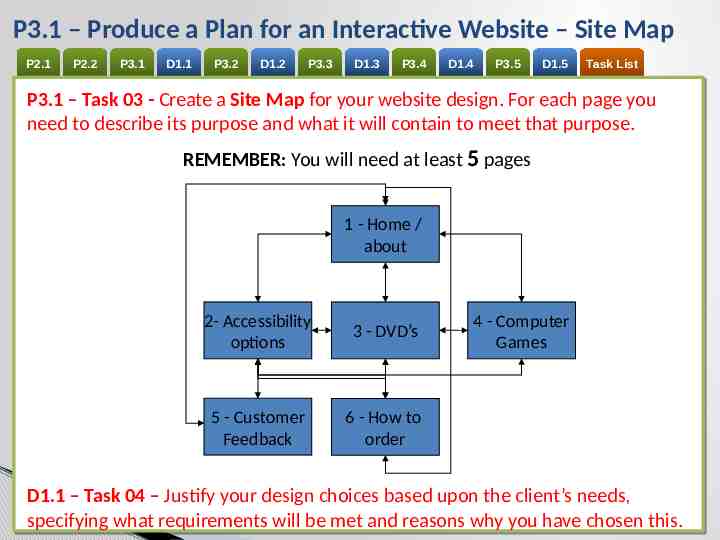
P3.1 – Produce a Plan for an Interactive Website – Site Map P2.1 P2.1 P2.2 P2.2 P3.1 P3.1 D1.1 D1.1 P3.2 P3.2 D1.2 D1.2 P3.3 P3.3 D1.3 D1.3 P3.4 P3.4 D1.4 D1.4 P3.5 P3.5 D1.5 D1.5 Task Task List List P3.1 – Task 03 - Create a Site Map for your website design. For each page you need to describe its purpose and what it will contain to meet that purpose. REMEMBER: You will need at least 5 pages 1 - Home / about 2- Accessibility options 3 - DVD’s 5 - Customer Feedback 6 - How to order 4 - Computer Games D1.1 – Task 04 – Justify your design choices based upon the client’s needs, specifying what requirements will be met and reasons why you have chosen this.

P3.2 – Produce a Plan for an Interactive Website – Navigation Bar P2.1 P2.1 P2.2 P2.2 P3.1 P3.1 D1.1 D1.1 P3.2 P3.2 D1.2 D1.2 P3.3 P3.3 D1.3 D1.3 P3.4 P3.4 D1.4 D1.4 P3.5 P3.5 D1.5 D1.5 Task Task List List P3.2 – Task 05 – Design, Illustrate and explain choice of navigation bars for your website in line with the clients needs. This should be generic enough so that all of your pages can follow it You need to detail everything that will be consistent on all pages, fonts, sizes, colours, background colours, accessibility options, site map, location of navigation system, logo, additional or external links. Navigation Bar Headings Times new roman size 24 Subheading Times new roman size 20 Text Times new roman size 14 All Text colour black Page colour White D1.2 – Task 06 - Justify the manner of navigation bar for your website based upon the client’s needs, specifying what requirements will be met and reasons why you have chosen this.

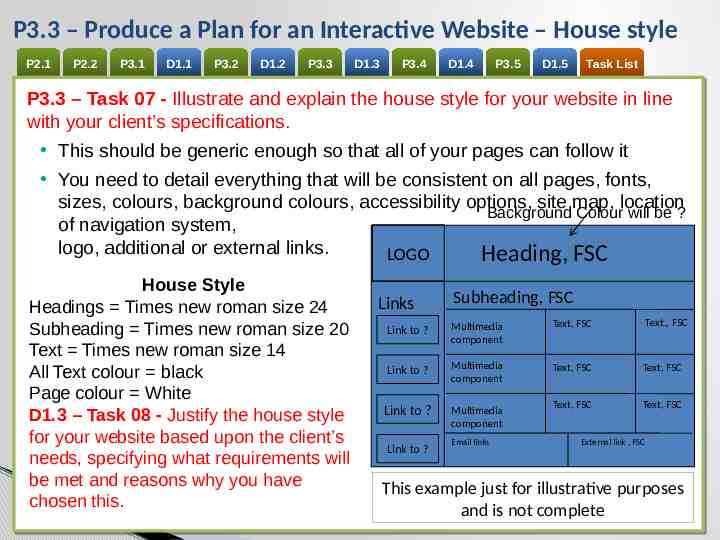
P3.3 – Produce a Plan for an Interactive Website – House style P2.1 P2.1 P2.2 P2.2 P3.1 P3.1 D1.1 D1.1 P3.2 P3.2 D1.2 D1.2 P3.3 P3.3 D1.3 D1.3 P3.4 P3.4 D1.4 D1.4 P3.5 P3.5 D1.5 D1.5 Task Task List List P3.3 – Task 07 - Illustrate and explain the house style for your website in line with your client’s specifications. This should be generic enough so that all of your pages can follow it You need to detail everything that will be consistent on all pages, fonts, sizes, colours, background colours, accessibility options, site map, location Background Colour will be ? of navigation system, logo, additional or external links. LOGO Heading, FSC House Style Headings Times new roman size 24 Subheading Times new roman size 20 Text Times new roman size 14 All Text colour black Page colour White D1.3 – Task 08 - Justify the house style for your website based upon the client’s needs, specifying what requirements will be met and reasons why you have chosen this. Links Subheading, FSC Link to ? Multimedia component Text, FSC Text,, FSC Link to ? Multimedia component Text, FSC Text, FSC Link to ? Multimedia component Text, FSC Text, FSC Link to ? Email links External link , FSC This example just for illustrative purposes and is not complete

P3.4 – Produce a Plan for an Interactive Website – Page Structure P2.1 P2.1 P2.2 P2.2 P3.1 P3.1 D1.1 D1.1 P3.2 P3.2 D1.2 D1.2 P3.3 P3.3 D1.3 D1.3 P3.4 P3.4 D1.4 D1.4 P3.5 P3.5 D1.5 D1.5 P3.4 – Task 09 – Design a page plan based on your House style indicating the major content and functionality of your website in line with the clients specifications. You need to plan for the inclusion of at least three forms of Multimedia or Interactive Content on your website to make it more audience friendly. Some examples include: Hyperlinks (internal and external) Login and User Account option Responsive design option Web form Map Image rollovers or gallery Embedded videos or sounds Alt tags which describe multimedia content that may not appear on certain devices used to access the Internet D1.4 – Task 10 - Justify the page plans for your website based upon the client’s needs, specifying what requirements will be met and reasons why you have chosen this. Task Task List List Why are all web pages starting to look the same Do I have to learn programming to be a web developer How much does making and having a website cost How do I get up the rankings in Google What are the limits of HTML coding Web accessibility and colour schemes How will VR and Web integrate

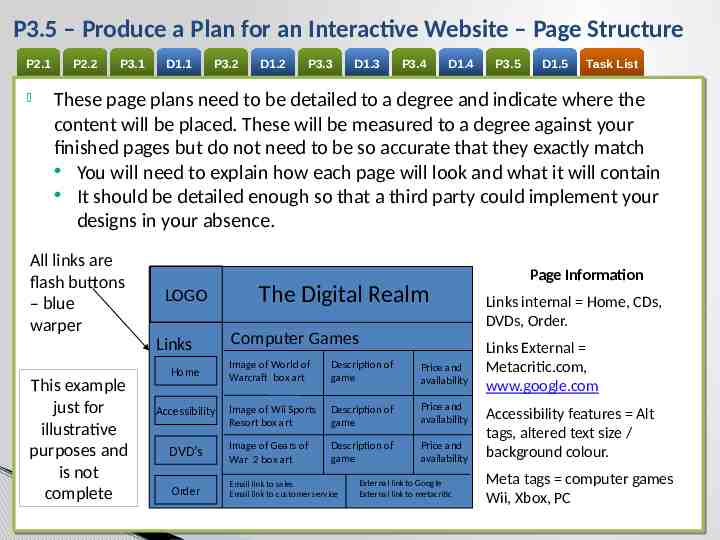
P3.5 – Produce a Plan for an Interactive Website – Page Structure P2.1 P2.1 P2.2 P2.2 P3.1 P3.1 D1.1 D1.1 P3.2 P3.2 D1.2 D1.2 P3.3 P3.3 D1.3 D1.3 P3.4 P3.4 D1.4 D1.4 P3.5 P3.5 D1.5 D1.5 Task Task List List These page plans need to be detailed to a degree and indicate where the content will be placed. These will be measured to a degree against your finished pages but do not need to be so accurate that they exactly match You will need to explain how each page will look and what it will contain It should be detailed enough so that a third party could implement your designs in your absence. All links are flash buttons – blue warper Page Information LOGO Links This example just for illustrative purposes and is not complete The Digital Realm Computer Games Image of World of Warcraft box art Description of game Price and availability Image of Wii Sports Resort box art Description of game Price and availability DVD’s Image of Gears of War 2 box art Description of game Price and availability Order Email link to sales Email link to customer service Home Accessibility External link to Google External link to metacritic Links internal Home, CDs, DVDs, Order. Links External Metacritic.com, www.google.com Accessibility features Alt tags, altered text size / background colour. Meta tags computer games Wii, Xbox, PC

P3.5 – Produce a Plan for an Interactive Website P2.1 P2.1 P2.2 P2.2 P3.1 P3.1 D1.1 D1.1 P3.2 P3.2 D1.2 D1.2 P3.3 P3.3 D1.3 D1.3 P3.4 P3.4 D1.4 D1.4 P3.5 P3.5 D1.5 D1.5 P3.5 – Task 11 – Explain the additional content on your webpage and how they meet the clients specifications. Design (e.g. font, colour) Interactive elements to meet the client’s needs Responsive design o For different devices, e.g. tablet, phone, PC o For different browsers, e.g. IE, Chrome, Safari For this you need to indicate how you have considered the above elements for your client. This could be in the form of a button, link or simply an explanation of how you intend on taking these into consideration. For example, different browsers, you can explain how you will run the completed website through the validation sites named in LO1, to verify use on the browsers. Also you can explain that you can test them on the installed school browsers and verify the links, the scaling and the image quality. For different devices explain how you can upload them to a testing site or to your own intranet site for testing on a mobile device to allow you to rescale, adapt or replace content. D1.5 – Task 12 - Justify the Responsive Design content and Browser measures for your website based upon the client’s needs, specifying what requirements will be met and reasons why you have chosen this. Task Task List List Why are all web pages starting to look the same Do I have to learn programming to be a web developer How much does making and having a website cost How do I get up the rankings in Google What are the limits of HTML coding Web accessibility and colour schemes How will VR and Web integrate

LO2 – Assessment Tasks P2.1 P2.1 P2.2 P2.2 P3.1 P3.1 D1.1 D1.1 P3.2 P3.2 D1.2 D1.2 P3.3 P3.3 D1.3 D1.3 P3.4 P3.4 D1.4 D1.4 P3.5 P3.5 D1.5 D1.5 Task Task List List P2.1 – Task 01 - Create a questionnaire that collects all the relevant information from the client in order to determine their website needs. P2.2 – Task 02 - Create a report that outlines the client’s needs and website requirements, justifying each decision made. P3.1 – Task 03 - Create a Site Map for your website design. For each page you need to describe its purpose and what it will contain to meet that purpose. D1.1 – Task 04 - Justify your design choices based upon the client’s needs, specifying what requirements will be met and reasons why you have chosen this. P3.2 – Task 05 - Design, Illustrate and explain choice of navigation bars for your website in line with the client’s needs. D1.2 – Task 06 - Justify the manner of navigation bar for your website based upon the client’s needs, specifying what requirements will be met and reasons why you have chosen this. P3.3 – Task 07 - Illustrate and explain the house style for your website in line with your client’s specifications. D1.3 – Task 08 - Justify the house style for your website based upon the client’s needs, specifying what requirements will be met and reasons why you have chosen this. P3.4 – Task 09 - Design a page plan based on your House style indicating the major content and functionality of your website in line with the client’s specifications. D1.4 – Task 10 - Justify the page plans for your website based upon the client’s needs, specifying what requirements will be met and reasons why you have chosen this. P3.5 – Task 11 - Explain the additional content on your webpage and how they meet the client’s specifications. D1.5 – Task 12 - Justify the Responsive Design content and Browser measures for your website based upon the client’s needs, specifying what requirements will be met and reasons why you have chosen this. ?