Mobile Application Architectures Extracted from chapter 4:
31 Slides675.50 KB

Mobile Application Architectures Extracted from chapter 4: Mobile Applications/Architecture, Design and Development V. Lee, H.Schneider, R. Schell

Introduction We will review several interesting architectural patterns and describe why they are useful as general mobile application architecture solutions. Client/server architecture (and its variants) is often adopted for this kind of applications. However we have to take into consideration some specific aspects related to the mobile devices (clients), and their connectivity with servers.

Clients There are many mobile device types, including RIM devices, cellular telephones, PDAs, Tablet PCs, and Laptop PCs. These mobile devices can typically operate as thin clients or fat clients, or they can be developed so that they can host web pages we describe these client types in more detail.

Thin Clients Thin clients have no custom application code and completely rely on the server for their functionality. They do not depend as heavily on the mobile device’s operating system or the mobile device type as fat clients. Thin clients typically use widely available web and Wireless Application Protocol (WAP) browsers to display the following types of application content pages: ًًًWeb (html, xml) Wap (wml,.)

Thin clients

Fat clients Fat clients typically have one to three layers of application code on them and can operate independently from a server for some period of time. Typically, fat clients are most useful in situations where communication between a client and server cannot be guaranteed. For example, a fat client application may be able to accept user input and store data in a local database until connectivity with the server is re-established and the data can be moved to the server. This allows a user to continue working even if he/she is out of contact with the server.

Fat clients Fat clients depend heavily on the operating system and mobile device type and the code can be difficult to release and distribute. You may also have to support multiple code versions over multiple devices Fat clients can be implemented using one, two, or three layers of application code. However, if you only use one layer it is extremely difficult to isolate the individual areas of functionality and reuse and distribute the code over multiple device types

Web page Hosting It is possible to display and service web pages on the mobile device even when the mobile client is only periodically connected to the network and back-end systems. In order to do so, we need the equivalent of a “mini” web server on the mobile device

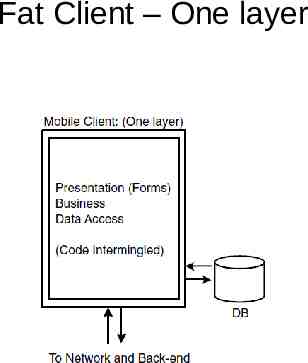
Fat Client – One layer

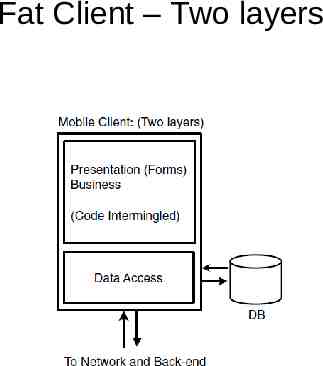
Fat Client – Two layers

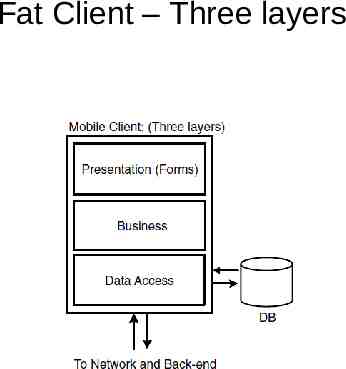
Fat Client – Three layers

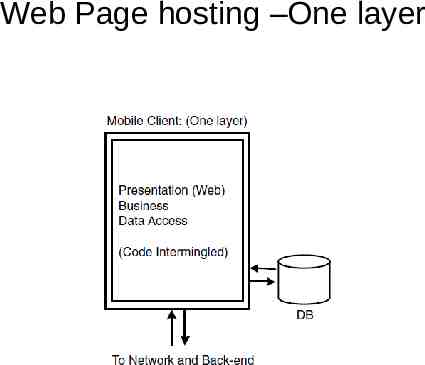
Web Page hosting –One layer

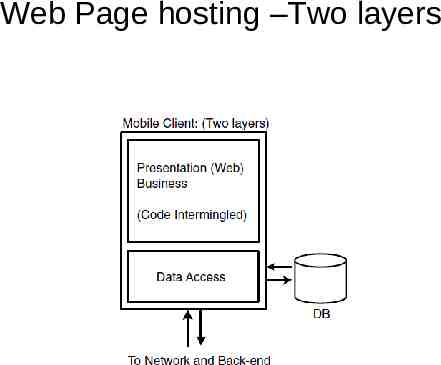
Web Page hosting –Two layers

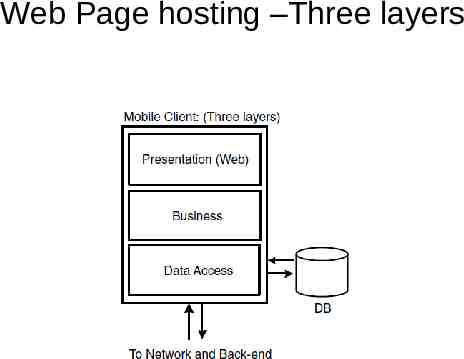
Web Page hosting –Three layers

Servers Server architectures are commonly composed of one to three code layers implemented in one to three tiers. There are Pros and Cons for the three different kinds of server architecture.

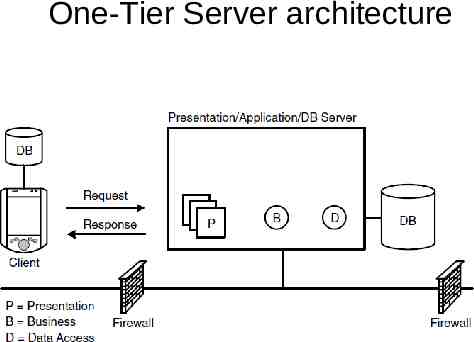
One-Tier Server architecture Pros Very convenient Quick to develop and deploy Cons Less scalable Hard to secure

One-Tier Server architecture

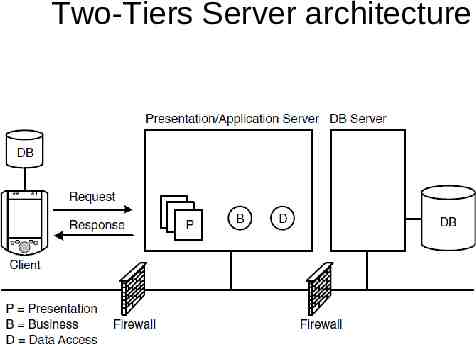
Two-Tiers Server architecture Pros Convenient Allows database server specialization Cons Less scalable Hard to secure More expensive

Two-Tiers Server architecture

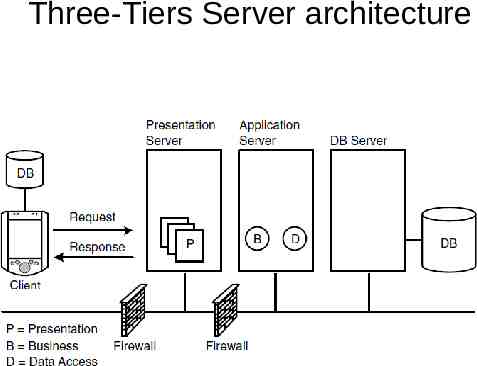
Three-Tiers Server architecture Pros Scalable Secured behind firewalls and zones Allows database server specialization Cons Overkill More difficult to develop More difficult to manage More expensive

Three-Tiers Server architecture

Connection Types Mobile devices typically operate in one of three modes: – partially connected, – never connected – always connected,

Always connected A mobile device, such as a cellular telephone or RIM device, normally operates in an always connected mode. An enterprise might have a wireless network and set of applications and servers that allow employees to connect and use their mobile devices while on company premises. Mobile devices, such as PDAs, Tablet PCs, and Laptop PCs, become extensions of the existing applications and infrastructure, permitting users the ability to always be connected to the applications while freely moving about the office.

Partially Connected There are many scenarios where the mobile device is actually out of contact for extended periods of time. For example, a mobile office worker might periodically connect to a server at the office to obtain email, contact information, or tasks to be done. The worker then disconnects the mobile device and carries out his/her normal tasks away from the office, during which time he/she might refer to the downloaded information. The user might also update the information locally on his/her mobile device before reconnecting at a later time to resynchronize the mobile device with the server.

Never Connected There are also several mobile devices that never connect to back-end systems, such as certain gaming devices. Not an interesting case for us.

Synchronization The connection type affects the way in which you can synchronize data between the mobile device and backend systems ز Synchronization is possible in two ways: continuously or through a store-and-forward method

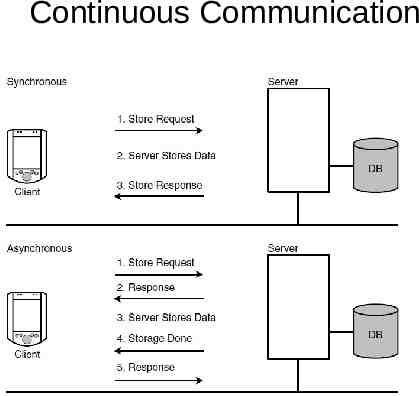
Continuous Communication When the connectivity between the client and server is continuous, the synchronization of data between client and server is continuous and can be achieved through synchronous or asynchronous means

Continuous Communication

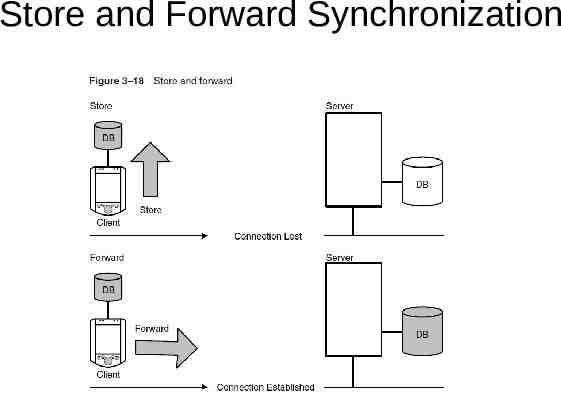
Store and Forward Synchronization When connectivity between a client and server cannot be guaranteed, it is still possible to store and transmit information safely using a method called “store-andforward.” Suppose, for example, that a mobile user wishes to enter data while his/her mobile device is not connected to a server. A mobile client application can initially store the data in a local data . Later, when a connection has been established, the mobile application will forward the data from the local database to the database on the server

Store and Forward Synchronization