HTML and Web Pages
20 Slides162.50 KB

HTML and Web Pages

HTML? HTML is not a programming language A type of SGML (standard generalized markup language) HTML uses paired tags to markup different elements of a page We will discuss XHTML later. Language that drives web pages in WWW It is where we will start the semester

Editing Your HTML File Try not to use Notepad use EditPlus instead WYSIWYG editor, like FrontPage PHP Designer or HTMLGateFree Familiarize with the mechanics Without using WISIWYG like Frontpage Understand the coding behind web pages Provides you the knowledge to make changes

Publish at marqone.busadm.mu.edu We’ll publish on the server designated for the class Using an FTP server like Filezilla The server also have a file transfer program but Filezilla is easier to use

Words to remember Tag Used to specify special regions to the web browser. Tags look like this: tag Element A complete tag, having an opening tag and a closing tag . Attribute Used to modify the value of the HTML element. Elements will often have multiple attributes.

Element? An element consists of three basic parts: an opening tag, the element's content, and finally, a closing tag. p - opening paragraph tag Element Content - paragraph content /p - closing tag Every webpage contains four basic elements. The html, head, title, and body elements.

More elements html begins and ends each and every web page. The head element comes next. Tags placed within the head element are not directly displayed by browsers. Place the title tag within the head element to title your page. The title will be displayed at the top of a viewer's browser. The body element is where all content is placed. Paragraphs, pictures, tables, etc.

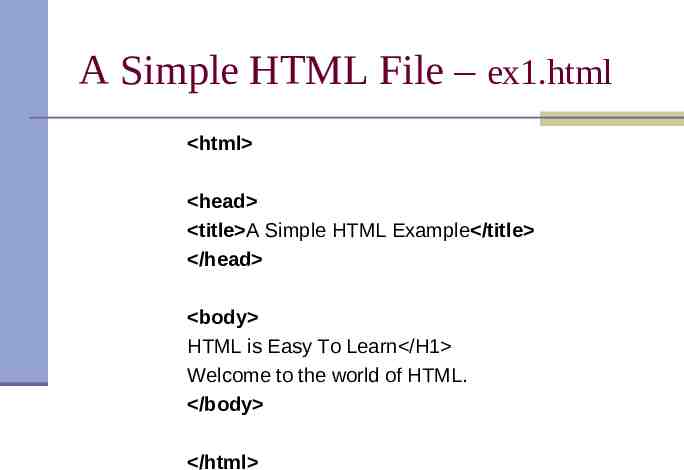
A Simple HTML File – ex1.html html head title A Simple HTML Example /title /head body HTML is Easy To Learn /H1 Welcome to the world of HTML. /body /html

Exercise – ex1.html Using Filezilla – open marqone.busadm.mu.edu Enter user name and password mkdir – “exercise” Go into the exercise directory create ex1.html with HTMLGateFree Test it before you download to the “server” Download and test https://marqone.busadm.mu.edu/ user/exercise/ex1.html

Tags Tags are embedded commands within a document that communicate to the browser. opening tag Content /closing tag Any number of white-spaces are compressed into a single one Examples of Tags p Paragraph Tag /p h2 Heading Tag /h2 b Bold Tag /b or strong Bold Tag /strong i Italic Tag /i or em Italic Tag /i

More HTML tags Tags Without Closing Tags They still have the 3 basic parts (opening/closing and content). do not require a formal /closingtag Examples: img src "mypic.jpg" / -- Image Tag br / -- Line Break Tag input type "text" size "12" / -- Input Field

Lists – un-numbered Unnumbered Lists: UL LI apples /LI LI bananas /LI LI grapefruit /LI /UL Unnumbered Lists with different pointer types: UL type "square" LI oranges /LI LI peaches /LI LI grapes /LI /UL type "square" type "disc" type "circle"

Lists - numbered Unnumbered Lists: UL LI apples /LI LI bananas /LI LI grapefruit /LI /UL Numbered Lists: OL LI oranges /LI LI peaches /LI LI grapes /LI /OL

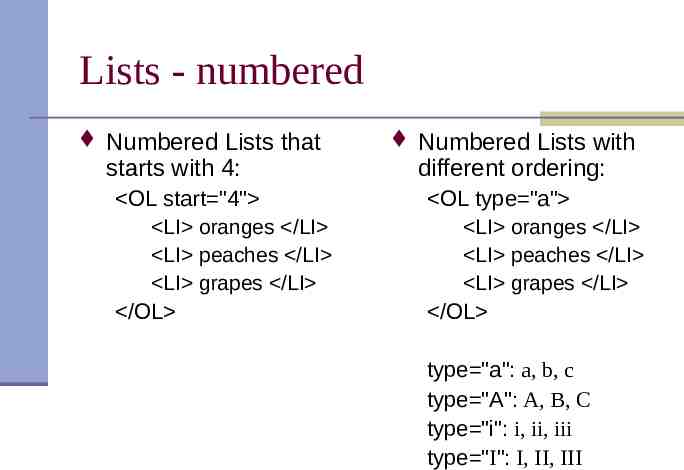
Lists - numbered Numbered Lists that starts with 4: OL start "4" LI oranges /LI LI peaches /LI LI grapes /LI /OL Numbered Lists with different ordering: OL type "a" LI oranges /LI LI peaches /LI LI grapes /LI /OL type "a": a, b, c type "A": A, B, C type "i": i, ii, iii type "I": I, II, III

Lists TIPS Use the start and type attributes to customize your lists. It is possible to make lists of lists, which is helpful for creating some items, such as outlines.

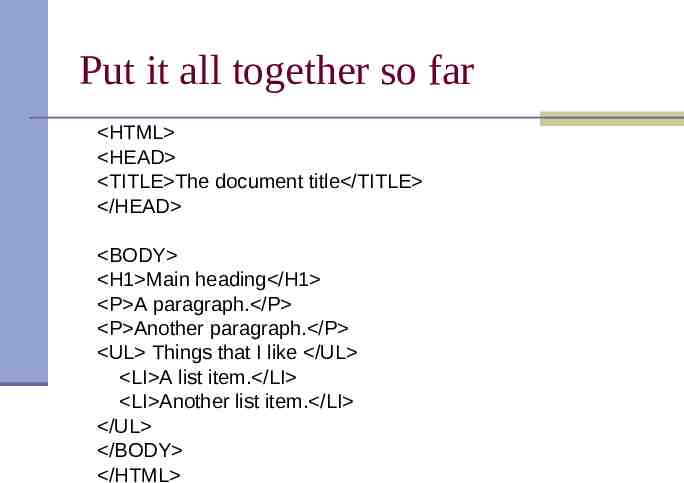
Put it all together so far HTML HEAD TITLE The document title /TITLE /HEAD BODY H1 Main heading /H1 P A paragraph. /P P Another paragraph. /P UL Things that I like /UL LI A list item. /LI LI Another list item. /LI /UL /BODY /HTML

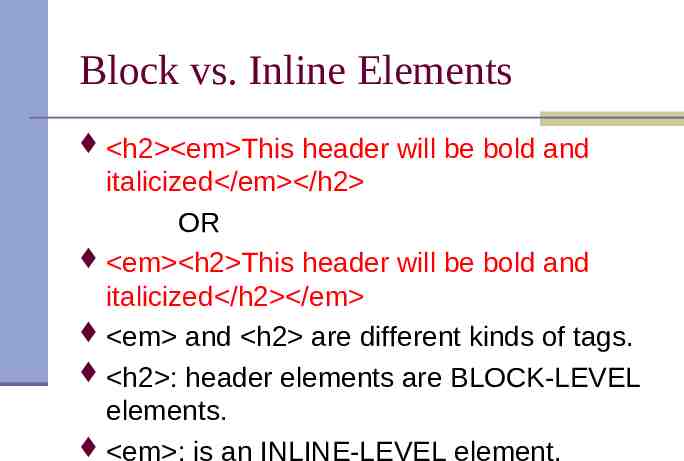
Block vs. Inline Elements h2 em This header will be bold and italicized /em /h2 OR em h2 This header will be bold and italicized /h2 /em em and h2 are different kinds of tags. h2 : header elements are BLOCK-LEVEL elements. em : is an INLINE-LEVEL element.

Formatting p An example of b Bold Text /b /p p An example of em Emphasized Text /em /p p An example of strong Strong Text /strong /p p An example of i Italic Text /i /p p An example of sup superscripted Text /sup /p p An example of sub subscripted Text /sub /p p An example of del struckthrough Text /del /p p An example of code Computer Code Text /code /p center Centering of text in page /center

Hyperlinks The most important capability of HTML Both text and image can serve as anchors for the link a HREF http://www.mu.edu Marquette University /a a HREF http://www.mu.edu IMG SRC "mu.gif" /a

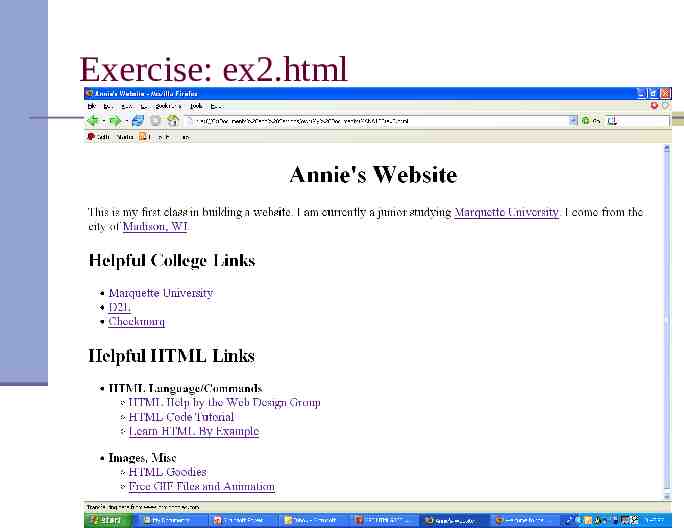
Exercise: ex2.html