Image (and Video) Coding and Processing Lecture 1: Class Overview
20 Slides2.86 MB

Image (and Video) Coding and Processing Lecture 1: Class Overview Wade Trappe

Course Basics ECE 332:529 (Image and Video Processing) is a graduate course that builds upon basic digital signal processing (e.g. the Rutgers DSF course). Prerequisites: – An introductory graduate course in signal processing (DSF) – Stochastic Signals and Systems is highly recommended – Notes: The course description webpage states 332:550 is a prerequisite. No one has seen 550 in eons The course description also says that 332:535 (multidimensional signal processing) is recommended. This is not true. 535 is rarely offered and will be contained in this class.

Course Basics, pg. 2 A core graduate DSP curriculum consists of: – An advanced course on digital signal filters – A class on multirate signals and systems – A class on image and video signal processing – A class on adaptive and optimal signal processing At Rutgers, the DSF course is required The other 3 classes are essential to being able to say you “know signal processing” by the time you graduate. Students interested in DSP are encouraged to take as many of these “core” courses as possible. Additionally, there are several other advanced signal processing classes that are worth looking into: – E.g.: Computer Vision, Speech Processing, Signal Recovery

So, what is this class? Image and Video Coding and Processing will cover: – Multidimensional sampling and filtering – Models for the Human Visual System – Color Modeling and Representation of Images – Denoising – Pattern recognition – Image and Video Compression – Watermarking

Course Resources Required Textbook: – Y. Wang, J. Ostermann, Y-Q. Zhang: Digital Video Processing and Communications, Prentice-Hall, 2001. Reference Textbook: – A.Bovik & J.Gibson: Handbook Of Image & Video Processing, Academic Press, 2000. The textbook will not be sufficient for this class (especially early on). – I will assign paper readings to supplement the text – More often than not, these papers will come from IEEE or ACM – Most likely, I will make the papers available on the course website Other useful resource: MATLAB’s Image Processing Toolbox – Goto www.mathworks.com

The Dirty Work This class is not a “cake-walk” graduate course: – It should not be assumed that I will give out automatic A’s. – In fact, just like other “Core” courses, there could be C’s in this class. Image and Video Processing requires a lot of work to understand: – Programming in MATLAB is a must – Programming in C/C is highly desirable (Matlab is just too slow for the massive optimizations you will need later) – Seeing is believing in Image and Video Processing Telling me that the MSE/PSNR is good is nice, but I still want to see the image! Seeing images and videos play is half the fun!

Introduction to Image and Video Processing Thanks to Min Wu (UMD) for providing many of the slides that follow.

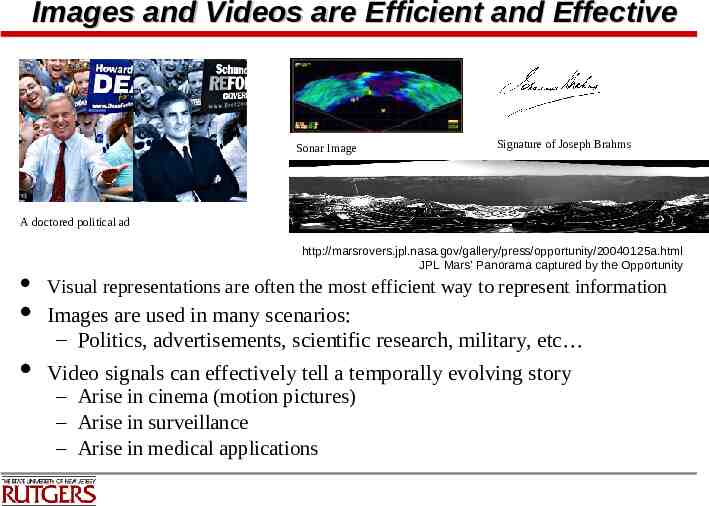
Images and Videos are Efficient and Effective Sonar Image Signature of Joseph Brahms A doctored political ad http://marsrovers.jpl.nasa.gov/gallery/press/opportunity/20040125a.html JPL Mars’ Panorama captured by the Opportunity Visual representations are often the most efficient way to represent information Images are used in many scenarios: – Politics, advertisements, scientific research, military, etc Video signals can effectively tell a temporally evolving story – Arise in cinema (motion pictures) – Arise in surveillance – Arise in medical applications

Why Do We Process Images? Enhancement and restoration – Remove artifacts and scratches from an old photo/movie – Improve contrast and correct blurred images Transmission and storage – Images and Video can be more effectively transmitted and stored Information analysis and automated recognition – Recognizing terrorists Evidence – Careful image manipulation can reveal information not present – Detect image tampering Security and rights protection – Encryption and watermarking preventing illegal content manipulation

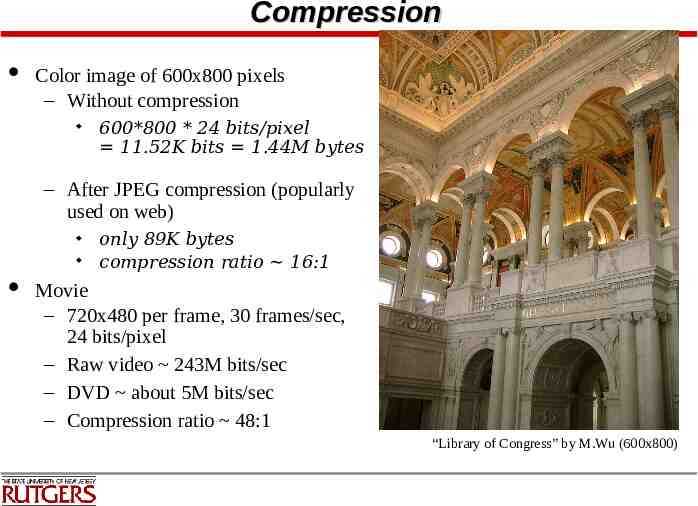
Compression Color image of 600x800 pixels – Without compression 600*800 * 24 bits/pixel 11.52K bits 1.44M bytes – After JPEG compression (popularly used on web) only 89K bytes compression ratio 16:1 Movie – 720x480 per frame, 30 frames/sec, 24 bits/pixel – Raw video 243M bits/sec – DVD about 5M bits/sec – Compression ratio 48:1 “Library of Congress” by M.Wu (600x800)

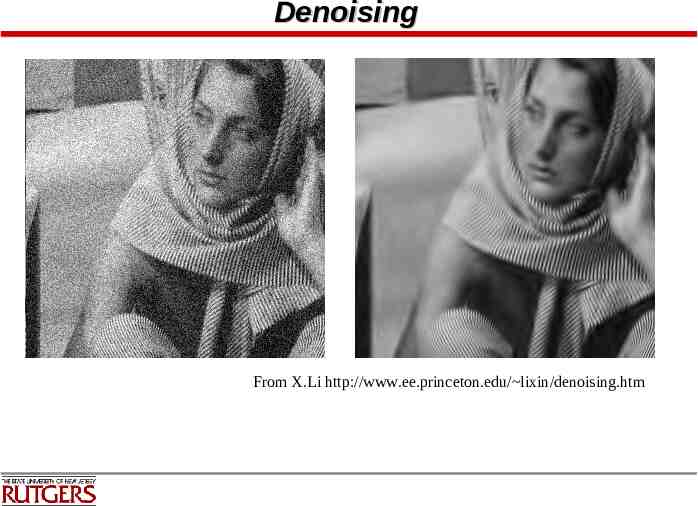
Denoising From X.Li http://www.ee.princeton.edu/ lixin/denoising.htm

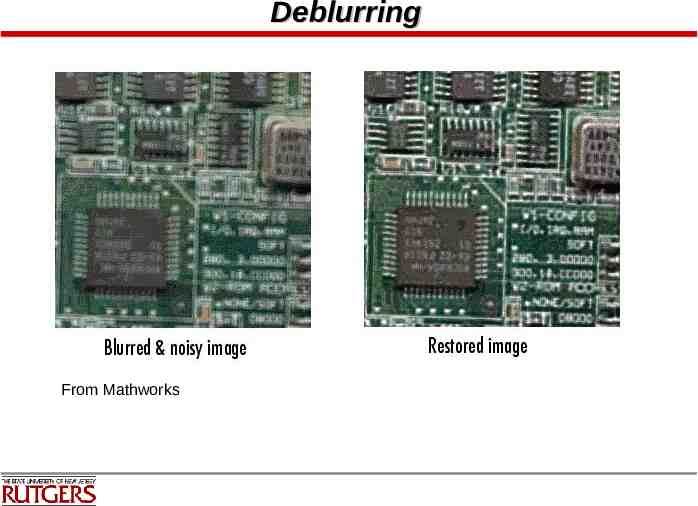
Deblurring From Mathworks

Visual Mosaicing – Stitch photos together without thread or scotch tape R.Radke – IEEE PRMI journal paper draft 5/01

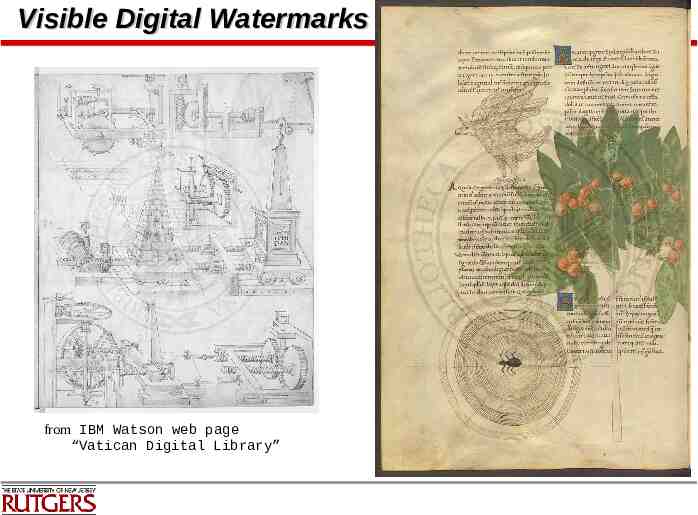
Visible Digital Watermarks from IBM Watson web page “Vatican Digital Library”

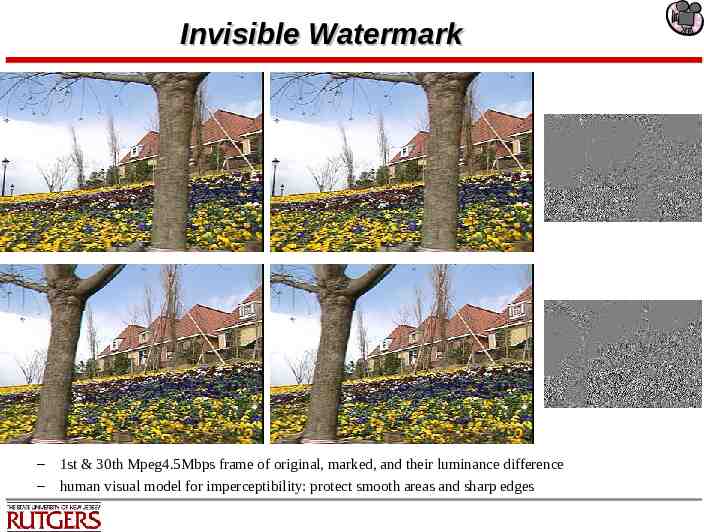
Invisible Watermark – 1st & 30th Mpeg4.5Mbps frame of original, marked, and their luminance difference – human visual model for imperceptibility: protect smooth areas and sharp edges

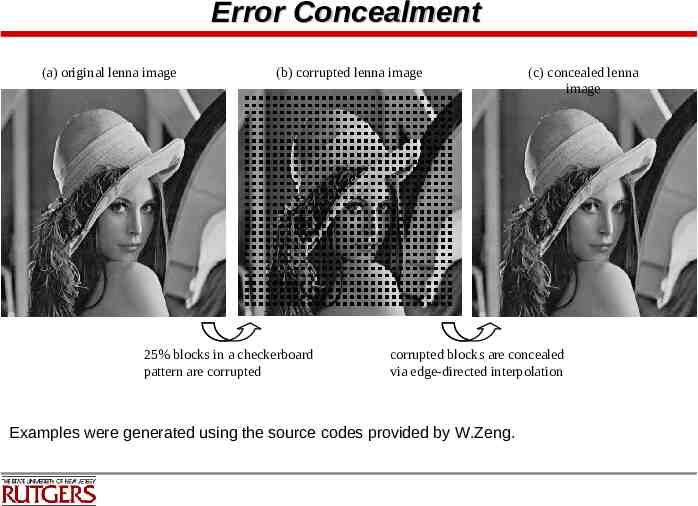
Error Concealment (a) original lenna image (b) corrupted lenna image 25% blocks in a checkerboard pattern are corrupted (c) concealed lenna image corrupted blocks are concealed via edge-directed interpolation Examples were generated using the source codes provided by W.Zeng.

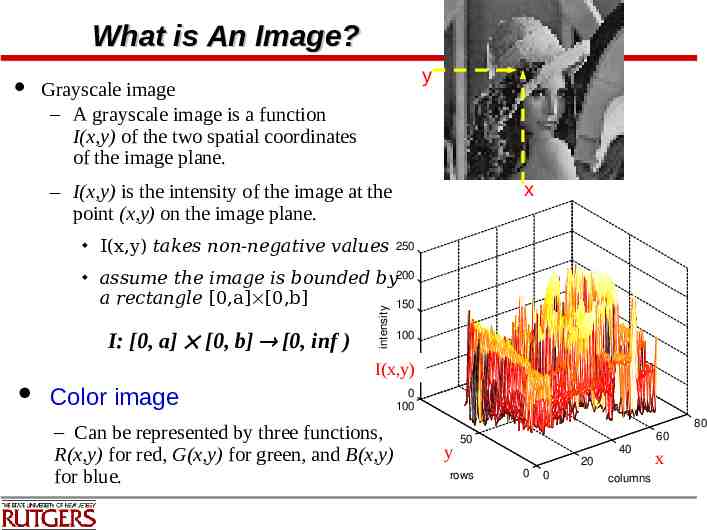
What is An Image? y Grayscale image – A grayscale image is a function I(x,y) of the two spatial coordinates of the image plane. x – I(x,y) is the intensity of the image at the point (x,y) on the image plane. I(x,y) takes non-negative values 250 assume the image is bounded by200 a rectangle [0,a] [0,b] 150 I: [0, a] [0, b] [0, inf ) intensity 100 50 I(x,y) Color image – Can be represented by three functions, R(x,y) for red, G(x,y) for green, and B(x,y) for blue. 0 100 80 y 60 50 rows 40 0 20 0 columns x

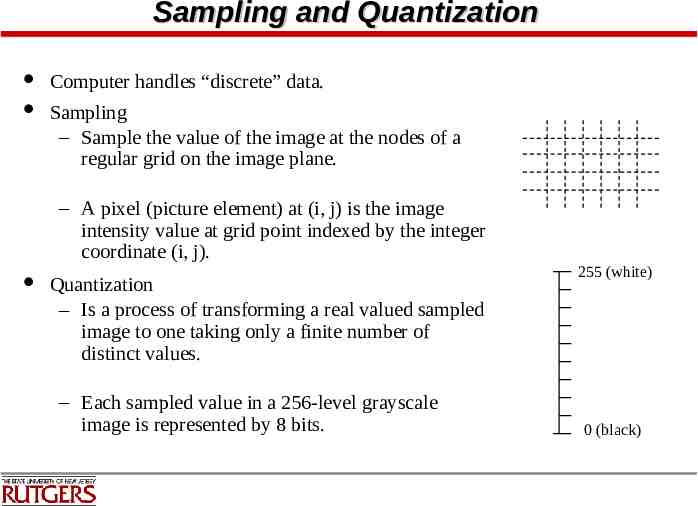
Sampling and Quantization Computer handles “discrete” data. Sampling – Sample the value of the image at the nodes of a regular grid on the image plane. – A pixel (picture element) at (i, j) is the image intensity value at grid point indexed by the integer coordinate (i, j). Quantization – Is a process of transforming a real valued sampled image to one taking only a finite number of distinct values. – Each sampled value in a 256-level grayscale image is represented by 8 bits. 255 (white) 0 (black)

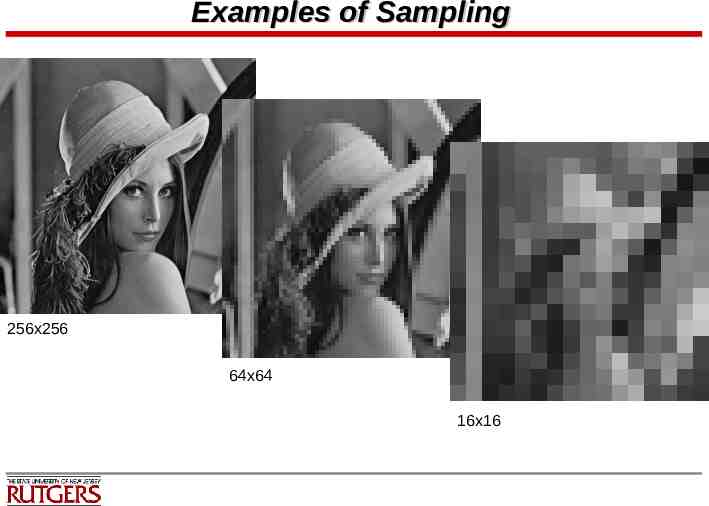
Examples of Sampling 256x256 64x64 16x16

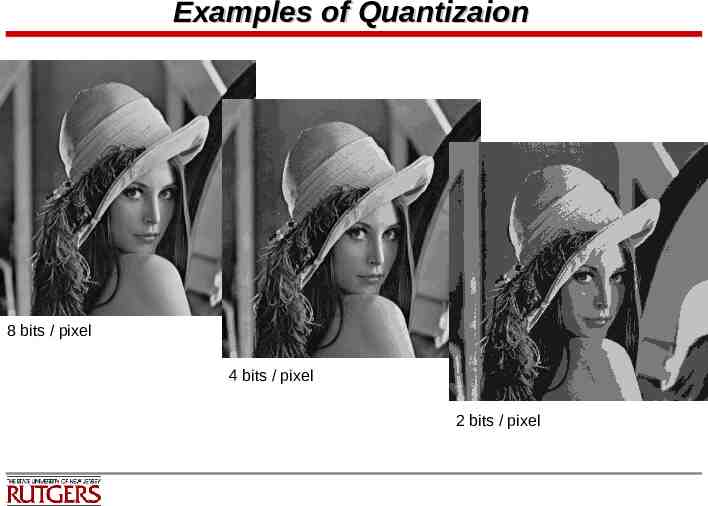
Examples of Quantizaion 8 bits / pixel 4 bits / pixel 2 bits / pixel