Computer Graphics COMP 4290
53 Slides1.48 MB

Computer Graphics COMP 4290

Who am I? Dr. Barry Wittman Education: PhD and MS in Computer Science, Purdue University BS in Computer Science, Morehouse College Hobbies: Reading, writing Enjoying ethnic cuisine DJing Lockpicking Stand-up comedy

How can you reach me? E-mail: [email protected] Office: Point 105 Phone: (614) 823-2944 Office hours: MWF 1:45 – 3:00 p.m., WF 4:00 – 5:00 p.m., TR 1:00 – 4:00 p.m., and by appointment Website: http://faculty.otterbein.edu/wittman1/

Course Overview

Textbook Tomas Akenine-Möller, Eric Haines, Naty Hoffman, Angelo Pesce, Michael Iwanicki, and Sébastien Hillaire Real-Time Rendering Fourth edition, 2018, AK Peters / CRC Press ISBN-10: 9781138627000 ISBN-13: 978-1138627000 Amazing book: The 3D Bible

A note about the book It's really awesome It could be used for a graduate course in graphics Virtually everyone working in video game programming has a copy of this book It is API agnostic Although it mentions OpenGL and DirectX, it's not focused on helping you use either

You have to read the book You are expected to read the material before class If you're not prepared, you will be asked to leave You will not be able to lecture about the subject You will forfeit the opportunity to take quizzes Much more importantly, you will forfeit the education you have paid around 100 per class meeting to get

Graphics Computer graphics is a huge area This course is going to be focused on the real-time graphics used in video games Many of the same ideas can be applied to the graphics in Hollywood movies or scientific visualization We're going to use MonoGame which is a C# wrapper for the DirectX library

Topics to be covered Graphics basics Rendering pipeline GPU architecture Review of linear algebra Transforms Visual appearance Texturing Advanced shading Environmental lighting Global illumination Image-based effects Intersections and collision detection Virtual and

More information For more information, visit the webpage: http://faculty.otterbein.edu/wittman1/comp4290 The webpage will contain: The most current schedule Notes available for download Reminders about projects and exams Syllabus (you can request a printed copy if you like) Detailed policies and guidelines

Projects

Three projects 45% of your grade will be three equally weighted projects Each will focus on a different area from the course: Color and 2D manipulations 3D model renderer Interactive 3D game You will work on each project in two-person teams

Teams All projects are done in teams of two You may pick your partners But you have to have a different partner for each project! Use Blackboard to form teams Projects must be uploaded to Blackboard (https://otterbein.blackboard.com/)

Turning in projects Projects must be uploaded to Blackboard before the deadline Late projects will not be accepted Exception: Each team will have 3 grace days You can use these grace days together or separately as extensions for your projects You must inform me before the deadline that you are going to use grace days If two people in a team don't have the same number of grace days, the number of days they will have available will be the maximum of those remaining for either teammate

Assignments

Assignments 12% of your grade will be from homework assignments, given roughly once every three-four weeks About half of the assignments will be written, and about half will be coding There will be 4 assignments total Assignments will not be due on weeks when projects are due Each written assignment typeset in LaTeX is worth 1% extra credit applied to your final grade

Three-Sentence Summaries

Three-sentence summaries 3% of your grade will be short summaries of the reading Each student will give two to three of these summaries at any time during the semester, without any warning Each summary should be exactly three sentences long You should write this summary before class, while doing the reading

Quizzes

Pop Quizzes 5% of your grade will be pop quizzes These quizzes will be based on material covered in the previous one or two lectures They will be graded leniently They are useful for these reasons: 1. Informing me of your understanding 2. Feedback to you about your understanding 3. Easy points for you 4. Attendance

Course Schedule

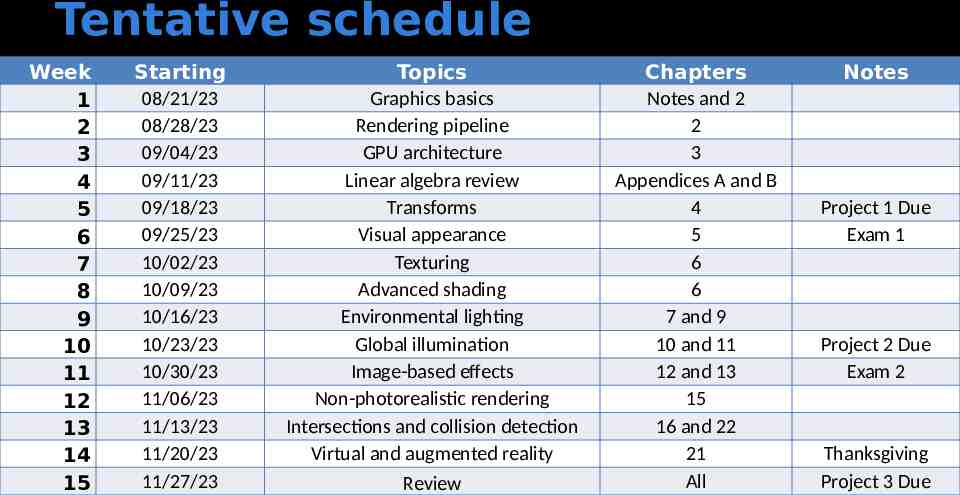
Tentative schedule Week 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 Starting 08/21/23 08/28/23 09/04/23 09/11/23 09/18/23 09/25/23 10/02/23 10/09/23 10/16/23 10/23/23 10/30/23 11/06/23 11/13/23 11/20/23 11/27/23 Topics Graphics basics Rendering pipeline GPU architecture Linear algebra review Transforms Visual appearance Texturing Advanced shading Environmental lighting Global illumination Image-based effects Non-photorealistic rendering Intersections and collision detection Virtual and augmented reality Review Chapters Notes and 2 2 3 Appendices A and B 4 5 6 6 7 and 9 10 and 11 12 and 13 15 16 and 22 21 All Notes Project 1 Due Exam 1 Project 2 Due Exam 2 Thanksgiving Project 3 Due

Exams There will be two equally weighted in-class exams totaling 20% of your final grade Exam 1: Exam 2: 9/29/2023 10/30/2023 The final exam will be worth another 15% of your grade Final: 12:30 – 2:30 p.m. 12/06/2023

Project schedule Project 1: Tentatively due 09/22/2023 Project 2: Tentatively due 10/27/2023 Project 3: Tentatively due 12/01/2023

Policies

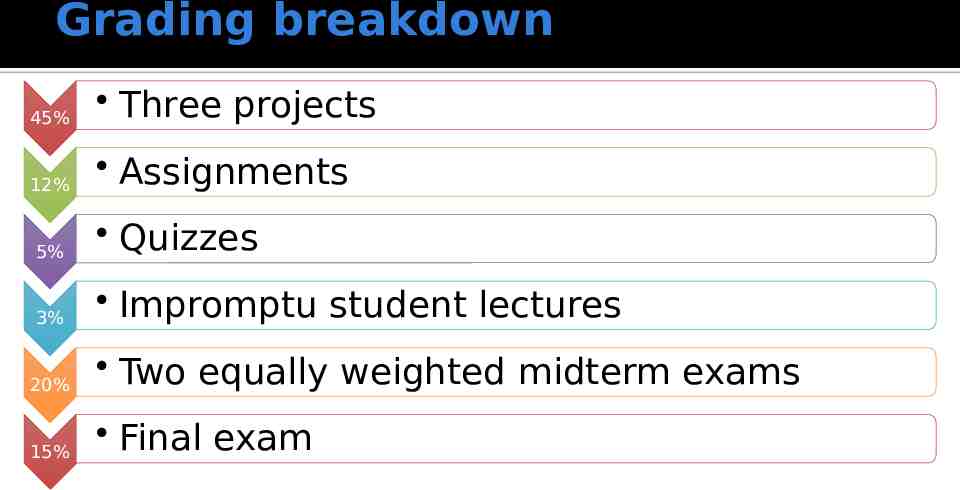
Grading breakdown 45% Three projects 12% Assignments 5% Quizzes 3% Impromptu student lectures 20% Two equally weighted midterm exams 15% Final exam

Grading scale A 93-100 B- 80-82 D 67-69 A- 90-92 C 77-79 D 60-66 B 87-89 C 73-76 F 60-62 B 83-86 C- 70-72

Attendance You are expected to attend class You are expected to have read the material we are going to cover before class Missed quizzes cannot be made up If you miss a day without an excuse, you might get a zero for the three-sentence summary you should have given that day Exams must be made up before the scheduled time, for excused absences

R-E-S-P-E-C-T I hate having a slide like this I ask for respect for your classmates and for me You are smart enough to figure out what that means A few specific points: Silence communication devices Don’t use the computers except when explicitly asked to No food or drink in the lab

Computer usage Research shows that it is nearly impossible to do two things at the same time (e.g. Reddit and listen to a lecture) For your own good, I will enforce this by taking 1% of your final grade every time I catch you using your computer for anything other than course exercises

Academic dishonesty Don’t cheat First offense: I will try to give you a zero for the assignment, then try to lower your final letter grade for the course by one full grade Second offense: I will try to fail you for the course and try to kick you out of Otterbein University Refer to the Student Handbook for the official policy Ask me if you have questions or concerns You are never allowed to look at another team's code Don't use AI tools like ChatGPT to write any code that you turn in I will use tools that automatically test code for similarity

Disability Services The University has a continuing commitment to providing access and reasonable accommodations for students with disabilities, including mental health diagnoses and chronic or temporary medical conditions. Students who may need accommodations or would like referrals to explore a potential diagnosis are urged to contact Disability Services (DS) as soon as possible. DS will facilitate accommodations and assist the instructor in minimizing barriers to provide an accessible educational experience. Please contact DS at [email protected]. More info can also be found here. Your instructor is happy to discuss accommodations privately with you as well.

Color

Light Visible light is a form of electromagnetic radiation We could think of it as a wave with a specific frequency That is a useful way to think of sound It's cumbersome for light Color theorists have discovered that we can represent most visible colors as a combination of a small number of set colors

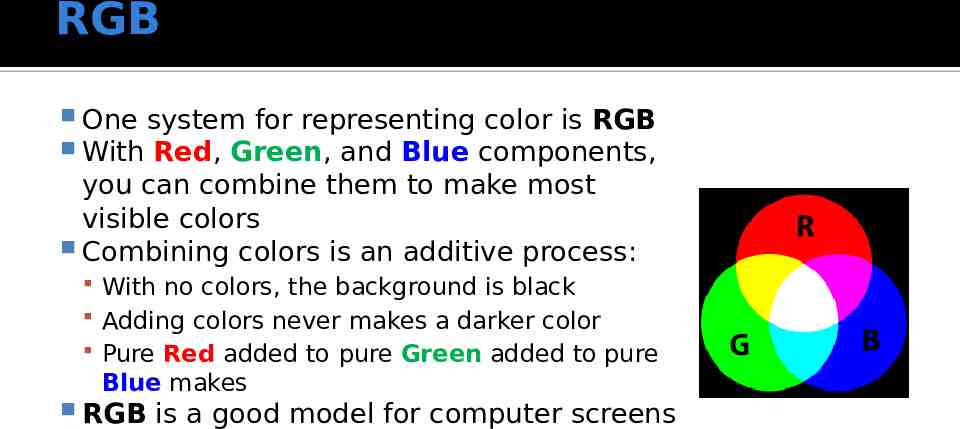
RGB One system for representing color is RGB With Red, Green, and Blue components, you can combine them to make most visible colors Combining colors is an additive process: With no colors, the background is black Adding colors never makes a darker color Pure Red added to pure Green added to pure Blue makes White RGB is a good model for computer screens

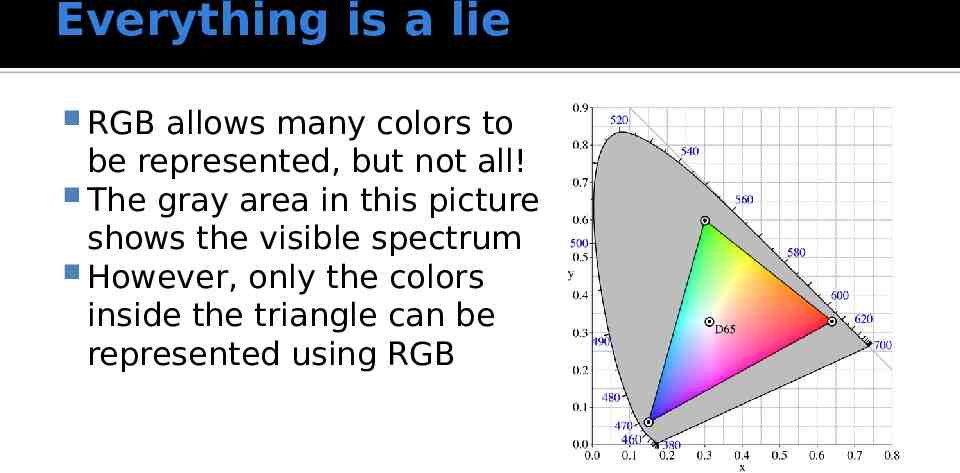
Everything is a lie RGB allows many colors to be represented, but not all! The gray area in this picture shows the visible spectrum However, only the colors inside the triangle can be represented using RGB

CMYK CMYK stands for Cyan, Magenta, Yellow, and Key (Black) CMYK is another color system, but it’s a subtractive system With no colors, the background is white Adding colors never makes a lighter color Pure Cyan added to pure Magenta added to pure Yellow makes Black CMYK is useful for printing, not for computer screens

Example colors (using a 0-255 system) Color Black Red Green Blue Orange Gray Cyan Magent a Yellow White Red 0 255 0 0 255 128 0 255 Green 0 0 255 0 165 128 255 0 Blue 0 0 0 255 0 128 255 255 255 255 255 255 0 255

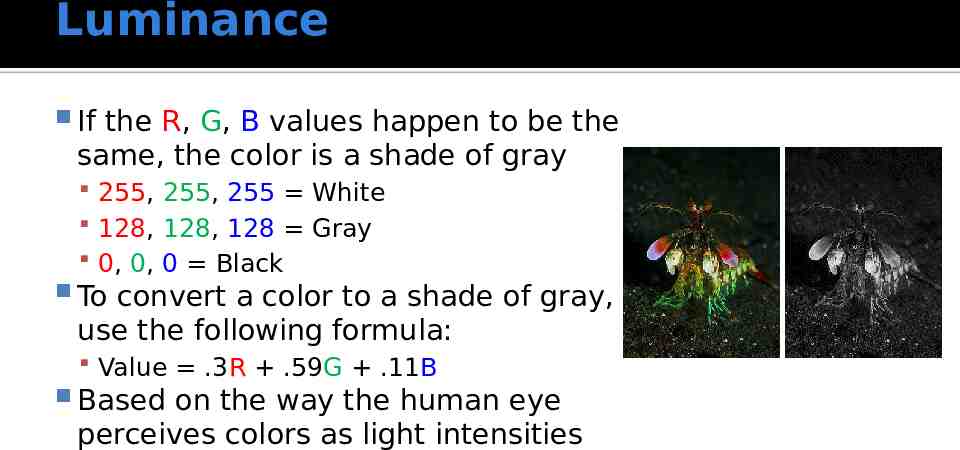
Luminance If the R, G, B values happen to be the same, the color is a shade of gray 255, 255, 255 White 128, 128, 128 Gray 0, 0, 0 Black To convert a color to a shade of gray, use the following formula: Value .3R .59G .11B Based on the way the human eye perceives colors as light intensities

Brightness and Contrast We can adjust the brightness of a picture by multiplying each pixel's R,G, and B value by a scalar b b [0,1) darkens b (1, ) brightens We can adjust the contrast of a picture by multiplying each pixel's R,G, and B value by a scalar c and then adding -128c 128 to the value c [0,1) decreases contrast c (1, ) increases contrast After adjustments, values must be clamped to the range [0, 255] (or whatever the range is)

Other color models RGB is a reasonable model for However, it's hard for humans representing color to use RGB to pick the color they want HSL and HSV are two models often used for color pickers inside of applications like Photoshop

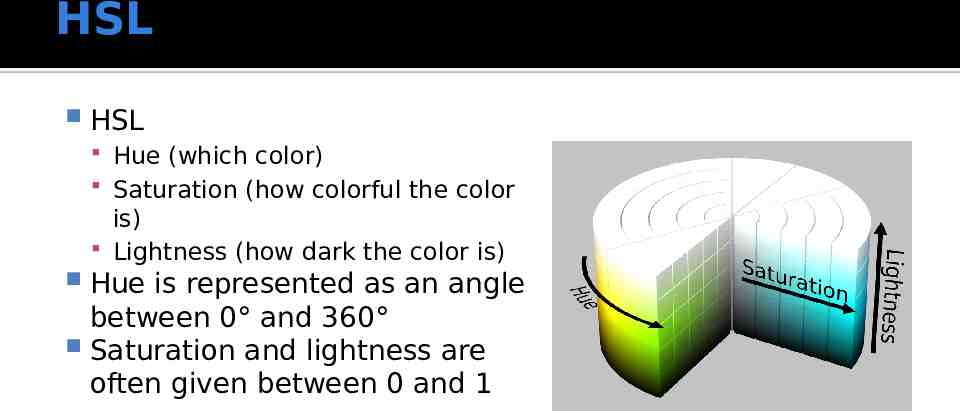
HSL HSL Hue (which color) Saturation (how colorful the color is) Lightness (how dark the color is) Hue is represented as an angle between 0 and 360 Saturation and lightness are often given between 0 and 1

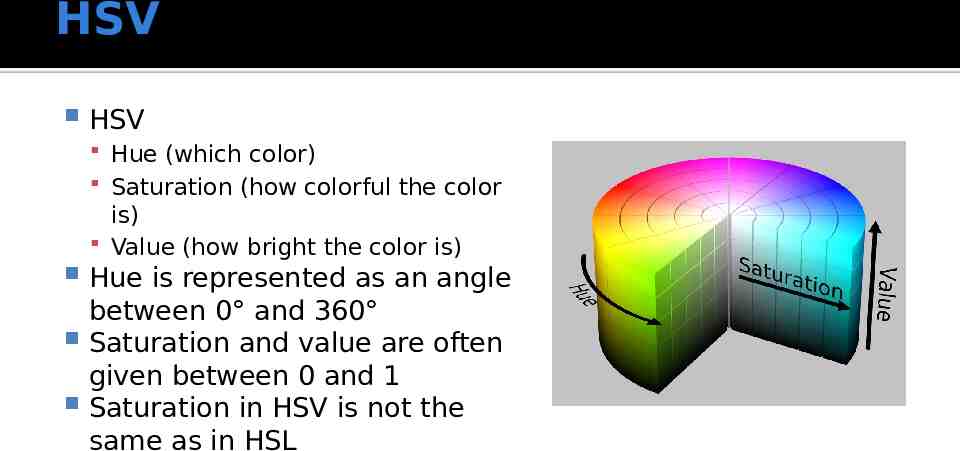
HSV HSV Hue (which color) Saturation (how colorful the color is) Value (how bright the color is) Hue is represented as an angle between 0 and 360 Saturation and value are often given between 0 and 1 Saturation in HSV is not the same as in HSL

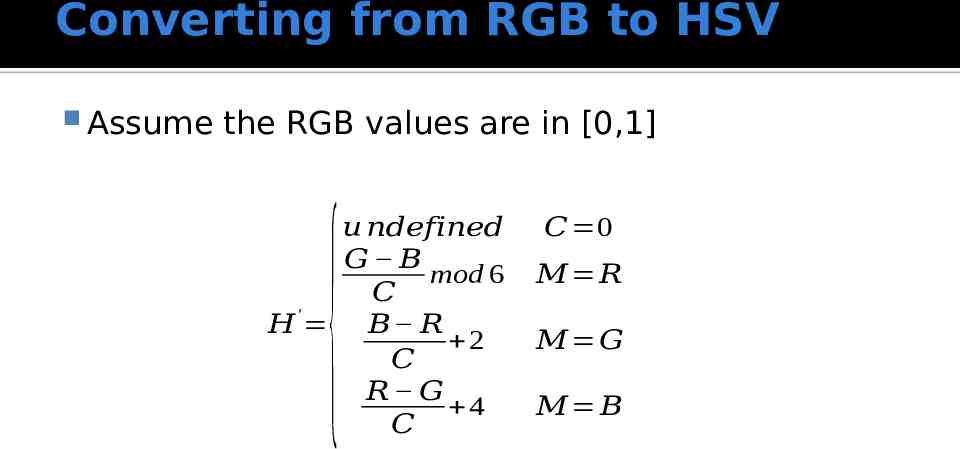
Converting from RGB to HSV Assume the RGB values are in [0,1] 𝑢 𝑛𝑑𝑒𝑓𝑖𝑛𝑒𝑑 𝐺 𝐵 mod 6 𝐶 ′ 𝐻 𝐵 𝑅 2 𝐶 𝑅 𝐺 4 𝐶 { 𝐶 0 𝑀 𝑅 𝑀 𝐺 𝑀 𝐵

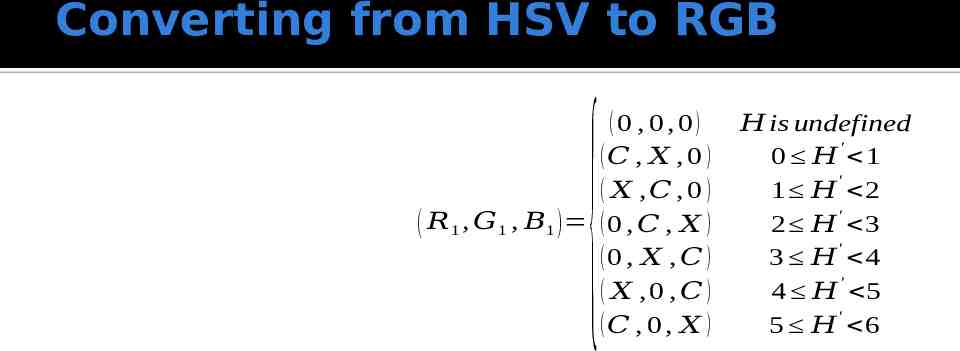
Converting from HSV to RGB (0 , 0 , 0) (𝐶 , 𝑋 , 0 ) ( 𝑋 ,𝐶 , 0 ) ( 𝑅 1 , 𝐺1 , 𝐵1 ) ( 0 , 𝐶 , 𝑋 ) (0 , 𝑋 , 𝐶 ) ( 𝑋 ,0 , 𝐶 ) (𝐶 , 0 , 𝑋 ) { 𝐻 is undefined ′ 0 𝐻 1 ′ 1 𝐻 2 2 𝐻 ′ 3 3 𝐻 ′ 4 4 𝐻 ′ 5 ′ 5 𝐻 6

RGBA In practice, it is very common to add another component, the alpha component The alpha component is the opacity of a channel If alpha is all the way on (1 or 255), the color is opaque If alpha is all the way off (0), the color is transparent For final image data, alpha is usually unimportant, but it is crucial if you are going to draw images on top of other images Also, 8 bits per component x 4 32 bits Because we have 32- and 64-bit machines, representing colors as RGBA is convenient

Image Formats

Real world image formats We'll be thinking of images as linear buffers of data (which will usually store R,G,B and sometimes A values for each pixel) Bitmaps (.bmp files) are almost that simple Most common image formats (.jpg, .png, and .gif files) are more complex They use different forms of compression to keep the image size small Otherwise, an 800 x 600 image is 3 bytes per pixel x 800 x 600 1,440,000 bytes 1 MB

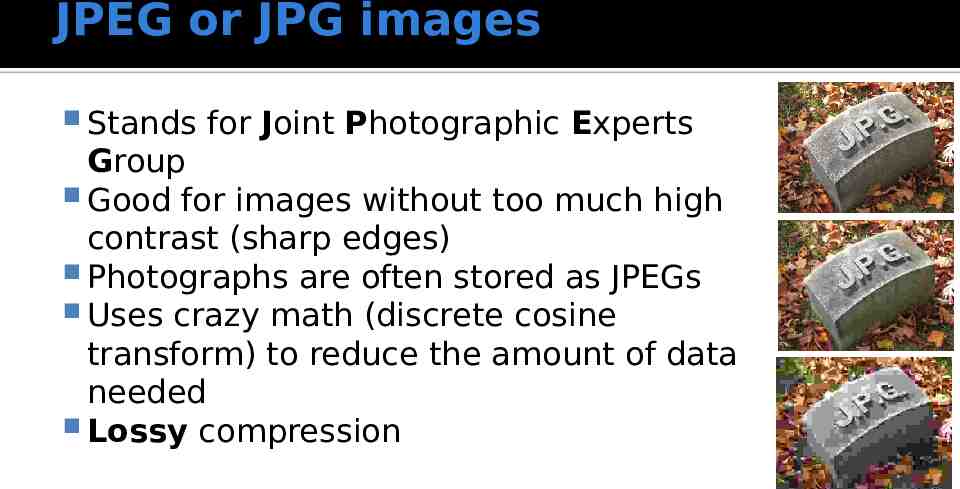
JPEG or JPG images Stands for Joint Photographic Experts Group Good for images without too much high contrast (sharp edges) Photographs are often stored as JPEGs Uses crazy math (discrete cosine transform) to reduce the amount of data needed Lossy compression

PNG images Good for images with low numbers of colors and high contrast differences Has built-in compression sort of like zip files Similar to the older GIF (.gif) images GIFs are unpopular now because they only support 256 colors GIFs also suffered from legal battles over the algorithm used for compression Lossless compression

Upcoming

Next time Graphics rendering pipeline Application stage One of you will be expected to give a threesentence summary of these topics

Reminders Read Chapter 2 Focus on 2.1 and 2.2